- Vue.jsをつかってレトロゲームを作ってみた
最近のフロントエンジニアは、ReactとかVue.jsを使うことが多いかと思います。私も例外でなく、何かと使う機会が多いフレームワークです。気まぐれですが、今回は、Vue.jsを使って、いつもの使い方とは違いレトロゲーム […]
- 2020/04/26
Categories : JavaScript, Vue.js
- HeadlessCMS「contentful」を試したみた
ヘッドレスCMSとは、WordPressやMovableTypeなどと違い、テンプレートを表示する部分を持たず、APIでデータを提供することに特化している点が特徴です。一般的なCMSと同様に、コンテンツの投稿や管理画面は […]
- 2019/04/12
Categories : 未分類
- GLSLを使って影を表現してみた
気がつけば10ヶ月以上、更新してなかったんですね。今回は、GLSL(OpenGLShadingLanguage)を使って影の表現を試してみました。 GLSLとは? GLSL(OpenGLShadingLanguage)は […]
- 2017/04/28
Categories : GLSL
- 2次元物理演算ライブラリ、LiquidFun.jsを使ってみた
今回は、Googleが提供する2次元物理演算ライブラリ、LiquidFun.jsを使ってみました。 LiquidFunは、Googleが提供する、2次元物理演算ライブラリの定番Box2Dをベースとした拡張ライブラリで、以 […]
- 2016/06/10
- three.jsサンプルを解析してみた。アニメーションミキサー
今回はアニメーションをブレンドするサンプルを作ってみました。このサンプルでは「静止状態」→「ゆっくり歩く」→「早く歩く」とアニメーション情報をブレンドして、より自然な動きになるように設定しています。また、「歩きながらジャ […]
- 2016/04/21
- three.jsサンプルを解析してみた。風ではためく布表現
今回からthree.jsの大量にあるサンプルを、気楽に解析していきたいと思います。今回はこちらのサンプル Shimple Cloth Simuration 風ではためく布のような表現方法です。再利用しやすいように、サンプ […]
- 2016/04/04
Categories : ES6, JavaScript, three.js
- HTML5を使ったChristmasCard投稿Webアプリ
この記事はHTML5 Advent Calendar 2015に向けて投稿したものです。 グリーティングカードを集めて共有する事が出来るWebアプリを作りましたので投稿します。ソースコードを公開していますので、個人の責任 […]
- 2015/12/17
Categories : 未分類
- HTML5を使ったGreetingCard投稿Webアプリ
グリーティングカードを集めて共有する事が出来るWebアプリを作りましたので投稿します。ソースコードを公開していますので、個人の責任の上でしたら、ご自由にご利用ください。buildディレクトリ以下のファイルをサーバ(※1) […]
- 2015/11/26
Categories : JavaScript
- 軽量な2次元物理演算エンジン「Matter.js」を使って、マルチデバイスなブラウザゲームを作ってみた。その2。
前回は、軽量、軽負荷な2次元物理演算エンジン「Matter.js」を使って、マルチデバイスなブラウザゲームを作ってみましたが、今回は、ゲームロジック部分は手を加えずに、「three.js」を使って、3D表現を組み込んでみ […]
- 2015/10/19
Categories : 未分類
- 軽量な2次元物理演算エンジン「Matter.js」を使って、マルチデバイスなブラウザゲームを作ってみた。
今回は、軽量な2次元物理演算エンジン「Matter.js」を紹介します。 Matter.js これまで、物理演算エンジンとして「Box2DJS」や「Physijs」や「Cannon.js」などを紹介してきました。どれも高 […]
- 2015/10/15
Categories : JavaScript, Matter.js
- three.jsとOculusRiftを使ってのVR化
OculusRiftDK2を触る機会があったので、以前作ったJS-RacingをOculusRift用に改良しました。 視聴方法 OculusRiftのセットアップ 何はともあれOculusRiftDK2をセットアップす […]
- 2015/06/16
Categories : JavaScript, three.js, VR
- Blenderとthree.jsを使って行うモーフィングアニメーション
今回は、Blenderでモデリング、アニメーションをつけて、JSON形式で書き出して、three.jsでJSONデータを読み込んで、モーフィングアニメーションを再現する流れを、ざっくりと説明出来ればと思います。 ソースコ […]
- 2015/01/09
- Cannon.jsのRaycastVehicleのデモ
前回の三次元物理演算エンジン、Cannon.jsを使ってみた。に引き続き、Cannon.jsを触ってみました。Heightfieldシェイプで地面を作成するところは一緒ですが、今回はそこに車両を走らせてみました。 まずは […]
- 2014/11/06
Categories : Cannon.js, JavaScript, three.js
- 三次元物理演算エンジン、Cannon.jsを使ってみた。
以前、Physijs を使って、three.jsの三次元物理演算プラグインPhysijsを使ってみた。という記事を上げましたが、今回は同じ三次元物理演算ですが、多機能でThree.jsとも相性がいいCannon.jsを使 […]
- 2014/10/27
Categories : Cannon.js, JavaScript, three.js
- WebGLとWebSocketを使った3Dオンラインレースゲーム
R&Dの一環として、今年の夏に開催されたHTML5JapanCup2014に、JS-Racingというコンテンツを作ったのですが、よい評価を頂きまして、WebGL賞と優秀賞を受賞させていただきました。 HTML5 […]
- 2014/10/20
Categories : Box2DSJ, JavaScript, three.js, TypeScript
- PhotoShopのレイヤーから画像とHTMLとCSSを出力するJSX
久しぶりの更新になります。今回はWebGLから離れて、仕事の効率化に関してのネタになります。 以前ですが、PhotoShopをFlashに読み込む(インポートする)JSXとJSFLという記事を投稿しましたが、今回はPho […]
- 2014/10/15
Categories : JavaScript, JSX, 自動化
- three.jsの三次元物理演算プラグインPhysijsを使ってみた。
今回はthree.jsの三次元物理演算プラグインのPhysijsを使用して、ジャンプ台や、デコボコ道を通る、オフロードレースゲームサンプルを作成しました。 PhysijsはChandlerPrall氏による作成されたth […]
- 2014/02/03
Categories : JavaScript, Physijs, three.js
- Box2DJS(二次元物理エンジン)とthree.js(3D表現)のシンプルな組み合わせ
今回は二次元物理エンジンBox2DJSとWebGLライブラリ、three.jsを組み合わせて、カーレースゲームのサンプルを作成しました。 Box2DJS Box2DJSはC++で書かれた物理演算エンジンをJavaScri […]
- 2014/01/27
Categories : Box2DSJ, JavaScript, three.js
- ゲームエンジンとしてのenchant.jsと3D表現としてのthree.jsのシンプルな組み合わせ
前回の記事で作成したenchant.jsのゲームロジックを元に、three.jsで3D表現を行いました。 three.js three.jsはWebGLをサポートしたJavaScriptの3D描画ライブラリです。Mr.D […]
- 2014/01/14
Categories : JavaScript, three.js
- enchant.jsを使ってみた
今回は国産のJavaScriptゲームエンジンとして定評のあるenchant.jsを触ってみました。 enchant.js enchant.jsは、ユビキタスエンターテインメントが2011年4月にリリースした、HTML5 […]
- 2014/01/07
Categories : enchant.js, JavaScript
- CreateJSを使ってみた。
前回のHaxeとTypeScriptの記事からしばらく時間がたってしまいましたが、今回は以前から気になっていましたCreateJSを触ってみました。 CreateJS CreateJSとはFlashのエンジニアとして著名 […]
- 2013/12/03
Categories : CreateJS, Flash, JavaScript
- HaxeとTypeScriptで同じコンテンツを作って比較してみた。
ここしばらく仕事で忙しく、久しぶりの更新となってしまいましたが、ここ1週間程時間に余裕が出来きましたので、改めて更新していこうと思います。 今回のネタはAltJSに関してです。 JSX、CoffeeScript、Dart […]
- 2013/09/24
Categories : AltJS, Haxe, JavaScript, TypeScript
- JavaScriptのシンプルなトゥイーンエンジン
JS系のTweenライブラリだと、オブジェクトのCSSプロパティにトゥイーンをかける事を基本に設計されている場合が多いかとおもいます。もちろんTweenかけるものって基本的に表示要素なので、CSSにトゥイーンをかけること […]
- 2013/06/13
Categories : JavaScript
- CSS3で疑似3D表現を実現するSprite3D.jsを触ってみた、その2
以前の記事で紹介しましたが、JavaScriptとCSS3だけで疑似的に3D表現を行うことができるSprite3D.jsを再びさわりましたので投稿します。 視差を利用して、立体的な表現を手に入れるパララックスも流行りまし […]
- 2013/06/04
Categories : CSS3, JavaScript, TypeScript
- PostMessageを使ったクロスドメイン通信
JavaScriptはXMLHttpRequestにてセキュリティの関係上、ファイルが置かれているドメインのサーバとしか通信できないという制約(クロスドメイン制約)があります。これを回避するためには、XMLHttpReq […]
- 2013/05/28
Categories : JavaScript
- CSS3のtransition-timing-functionの値、cubic-bezier()に関して
CSS3のアニメーションを使う場合、「transition-timing-function」を設定することで、時間ごとの変化量を変更することができます。ただこの値ですが、標準用意されているものだけではあまりにも少ないと感 […]
- 2013/05/17
- CSS3で疑似3D表現を実現するSprite3D.jsを触ってみた
JavaScriptとCSS3だけで疑似的に3D表現を行うことができるSprite3D.jsを、モックアップ作成ついでに触ったので投稿します。 Sprite3D.jsソース Sprite3D.jsドキュメント このライブ […]
- 2013/05/01
Categories : JavaScript
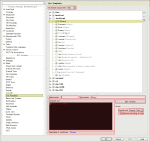
- WebStormの素敵な機能、その3。FileWatchersにCompassを
前回の記事でFileWatchersに関して紹介しましたが、SASSをコンパイルするのはいいのですが、Compassも一緒に使いたいと思いまして何とかうまく動くようになりましたので共有します。 ※投稿時点での筆者のバージ […]
- 2013/04/23
Categories : WebStrom
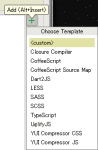
- WebStormの素敵な機能、その2。FileWatchers
前回の記事で、WebStormの素敵な機能LiveTemplatesを紹介しましたが、今回は6以降から使えるFileWatchersです。 ※投稿時点での筆者のバージョンは6.0.1です。 FileWatchers機能は […]
- 2013/04/22
Categories : WebStrom
- WebStormの素敵な機能。LiveTemplates
ここ半年程、フロントエンド開発でWebStormを利用しています。話題になるのはもっぱらSublimeTextですが、WebStormを使っています。ちなみにWebStromは、PHPStormで有名なJetBrains […]
- 2013/04/18
Categories : WebStrom
- スマートフォンサイトのデザイン画像をPCとSmartphoneで確認するツール
クライアント先へのプレビューの際に、これまでのPCコンテンツの場合は、PCで添付画像を見ていただければ十分だったかと思いますが、スマートフォンサイトのデザインをPCで確認というのもいまいちかも知れません。 そこで、PCで […]
- 2013/04/17
Categories : Smartphone, 自動化
- 動画形式に関してのメモ その2
以前調べた動画形式に関してのメモその2です。 OggTheora(ogv) 非可逆の動画圧縮ファイルフォーマット、または、そのコーデック。Oggコンテナフォーマットの標準ビデオコーデックとして利用されオープンソースで提供 […]
- 2013/04/15
Categories : 情報整理
- SWFを読み込む際、wmodeをtransparentにした時のバグ
SWFをページに読み込む際にwmodeの設定をtransparentにするとバグが発生するということが多々あります。「wmode、バグ」で検索すると多くの事象が確認できます。対応策を検索しているとAdobeのHelpには […]
- 2013/04/12
- 動画形式に関してのメモ
以前調べた動画形式に関してのメモです。 規格 MPEG [ MovingPictureExpertsGroup ] ISOにおけるカラー動画の符号化方式の標準化を進めるワーキンググループの名称がそのまま使われており、その […]
Categories : 情報整理
- PhotoShopをFlashに読み込む(インポートする)JSXとJSFL
以前、某制作会社の技術ブログに投稿していたときのネタがいくつかあり、今でも使えそうなものがいくつかありますので、ピックアップして投稿します。手始めにAdobeのアプリケーションが提供するAPIをJSで実行するスクリプトを […]
- 2013/04/11
Categories : Flash, JavaScript, JSFL, JSX, 自動化
- Introduction
あるウェブ制作会社にてフロントエンドエンジニアをしています。 日々仕事をしていると、様々な問題にあたりますが、その解決の手法はたいがいウェブから探すことができます。誰か特別な人が残したものではなくて、自分と同じように問題 […]
- 2013/04/09
Categories : other