ヘッドレスCMSとは、WordPressやMovableTypeなどと違い、テンプレートを表示する部分を持たず、APIでデータを提供することに特化している点が特徴です。一般的なCMSと同様に、コンテンツの投稿や管理画面は用意されていますが、コンテンツを閲覧する機能は用意されておらず、APIでコンテンツを提供します。詳しい説明は、散々と他サイトで紹介されているかと思いますので、省略します。
ヘッドレスCMSはこちらで、沢山紹介されています。
今回はcontentfulとReactJSを使って、サンプルを作って見たいと思います。
料金
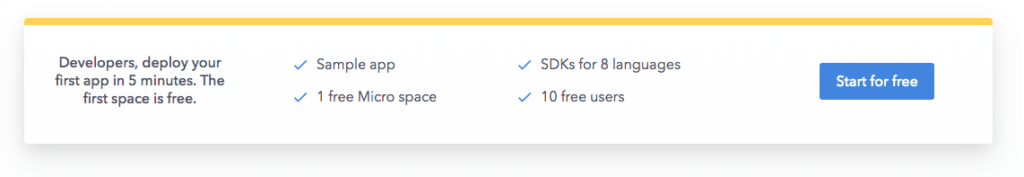
contentfulは有料のクラウドサービスとなりますが、無料でとりあえずSpaceを2つまで(元から設定してあるexample projectを含む)試すことが出来ます。
Speceとは、コンテンツを管理する単位で、プロジェクト毎に切り替えるイメージです。

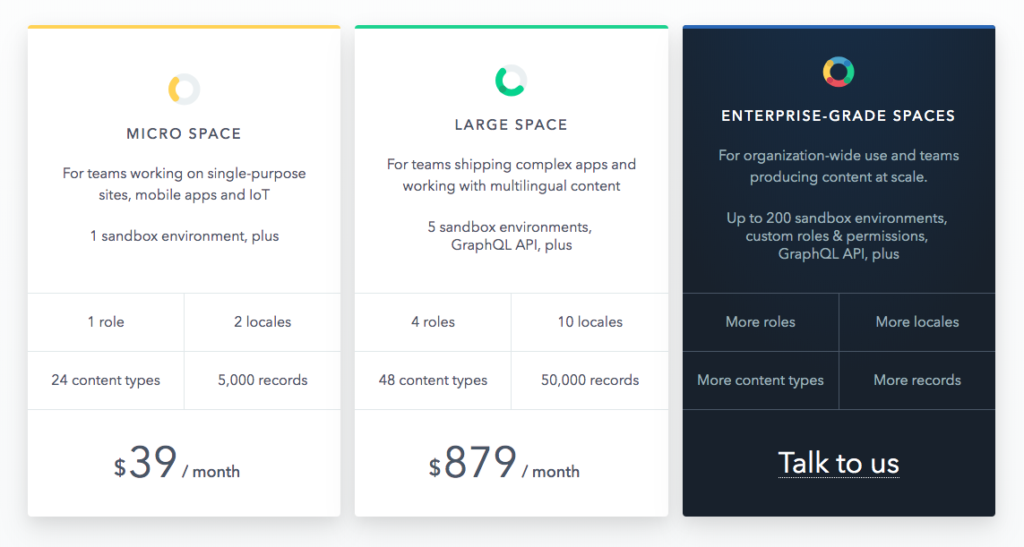
個人利用なら、$39/monthの「MICRO SPACE」で十分ですが、以下の条件を超える場合は、$879/monthの「LARGE SPACE」や、別途見積りが必要な「ENTERPRISE-GRADE SPACES」を検討する必要があります。
- 最大24のコンテンツタイプ(記事、著者…etc)
- ユーザー権限は1種類
- 最大2言語まで対応
- 5,000レコード(記事 + 画像など別途登録するメディア)

contentfilの料金(Flexible pricing for any digital product)
今回は、無料版で、プロジェクトが1つ(※サンプルを削除すれば2つ?)まで利用可能な「MICRO SPACE」でコンテンツを作成します。
Sign Up
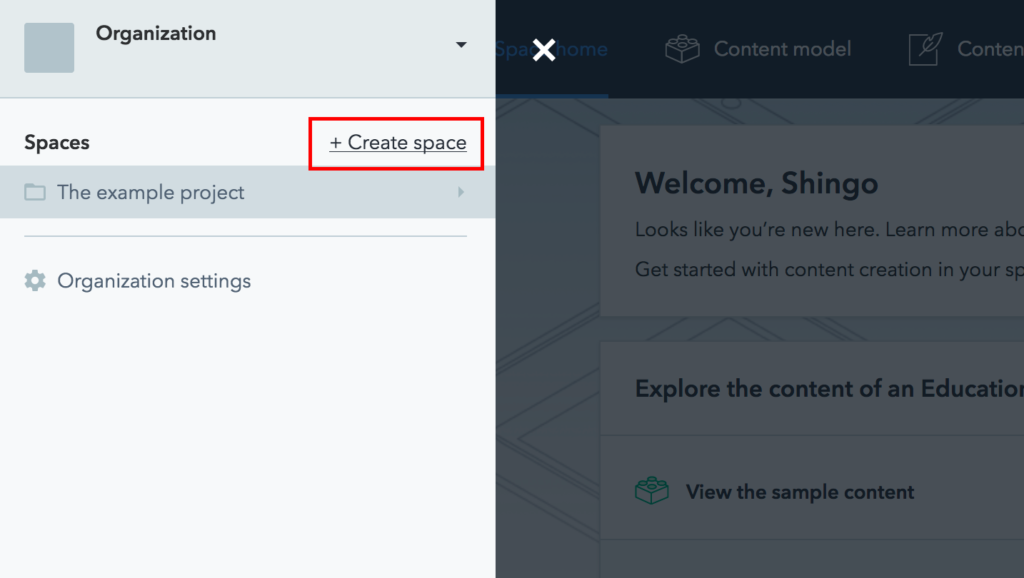
まずは、サインアップを完了させて、管理画面の、左上のメニュー「+Create space」をクリックして、Spaceを作成します。すでに「The example project」がサンプルとしてあらかじめ作成されていますので、こちらを参考にすることも可能です。

Speceの作成
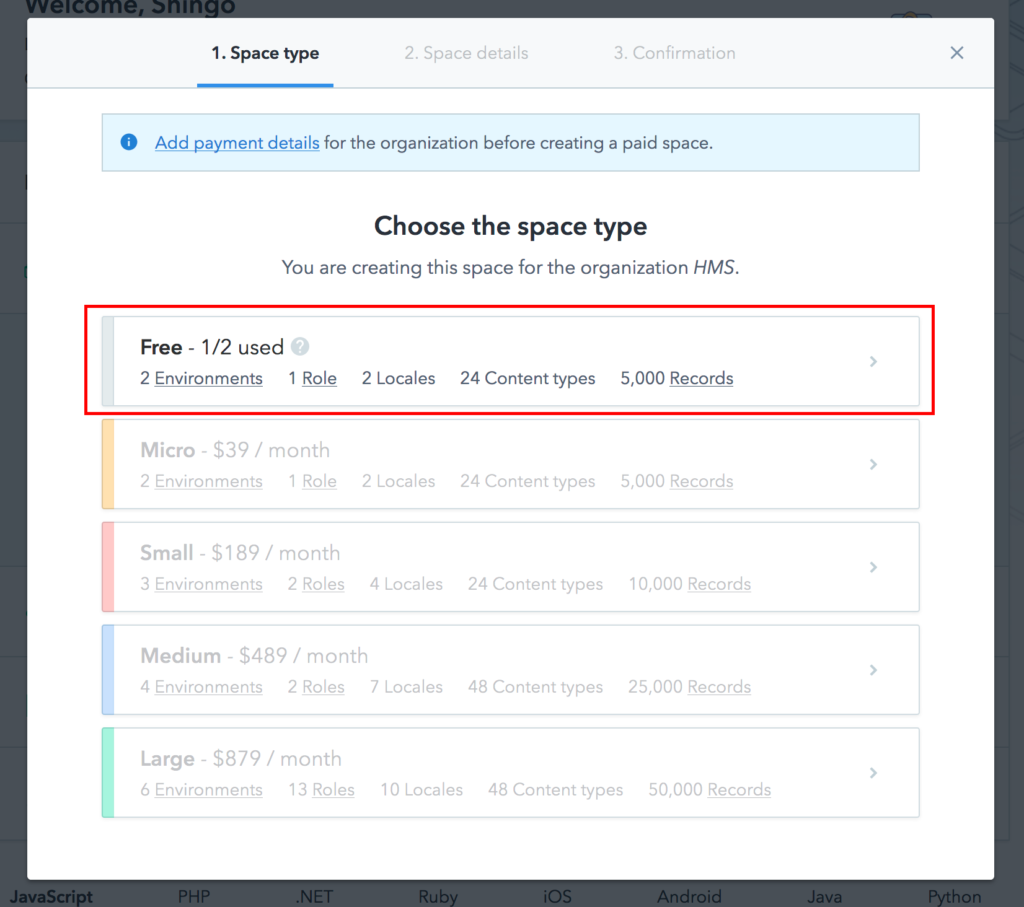
Spaceの種類を選択します。今回は無料で使える「Free」を選択します。「Micro」と比べると、Freeは作成できるSpeceが2つまで、ということで、あくまで試用版という位地付けでしょうか。

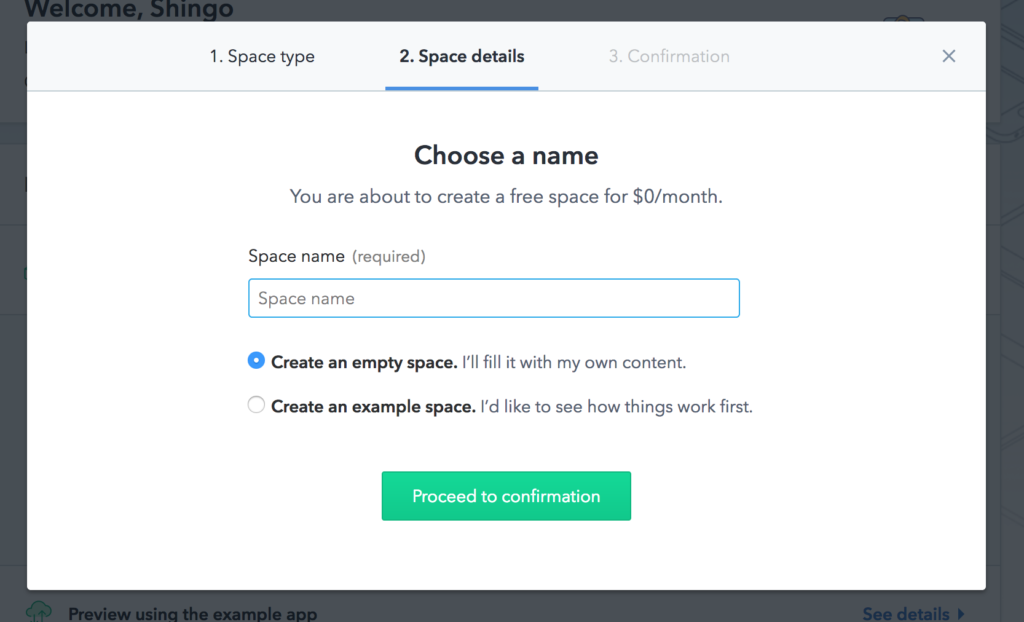
Speceの詳細(名前)を設定します。

ContentModelの作成
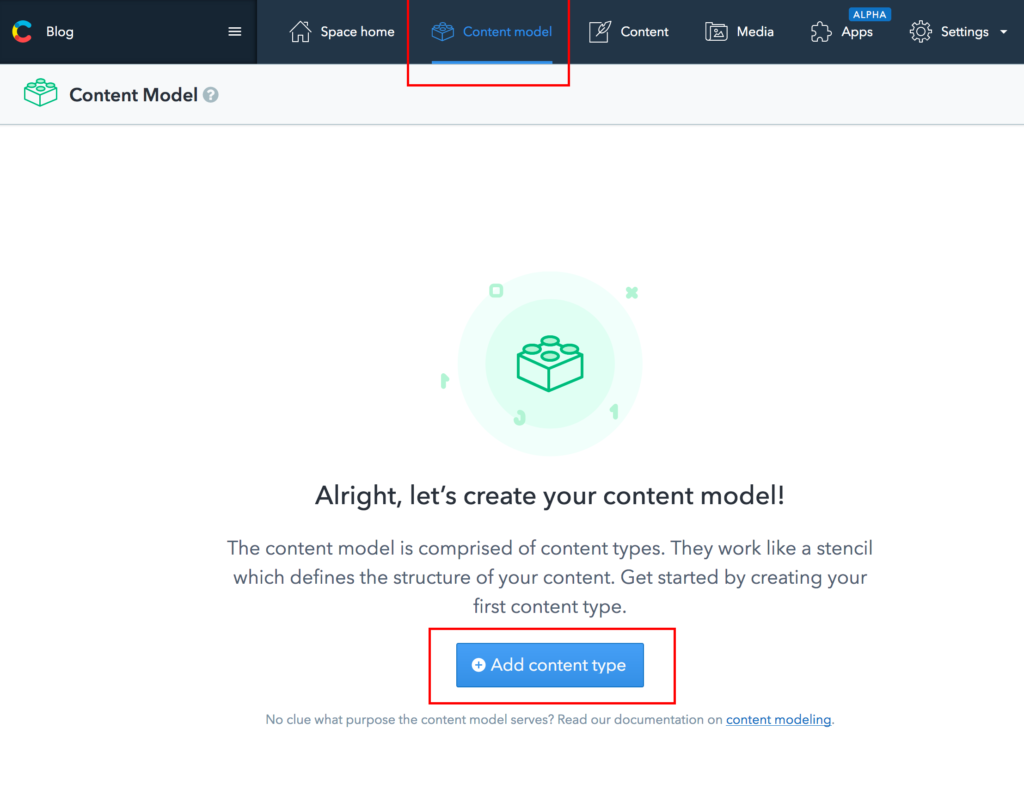
Speceを作成したら、上部のメニューから「Content Model」を選択して、「Add conent type」をクリックして、データの入れ物となるモデルを作成します。

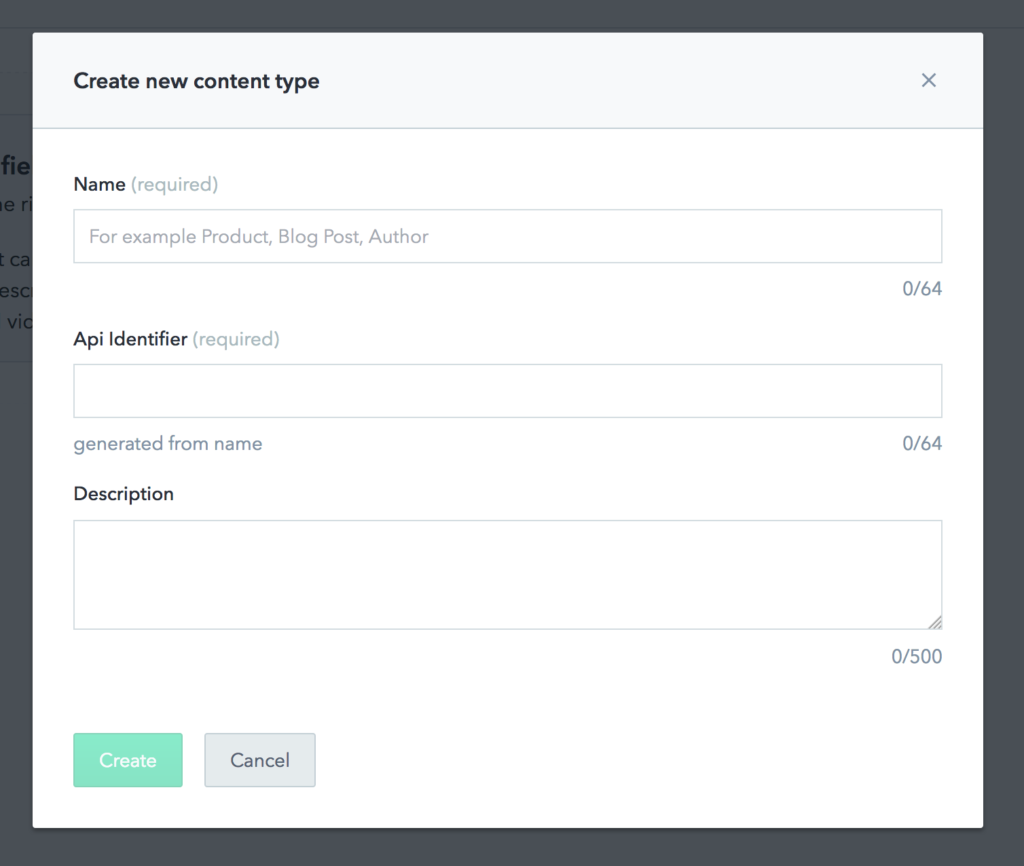
作成するモデルの名称と詳細を設定します。

Fieldの追加
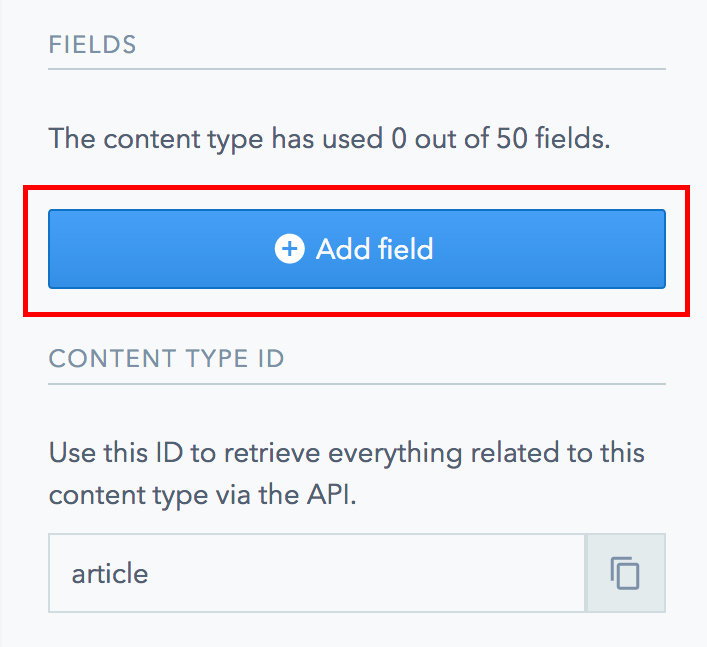
モデルを作成したら、次に「Add field」をクリックして、モデルにフィールドを追加します。

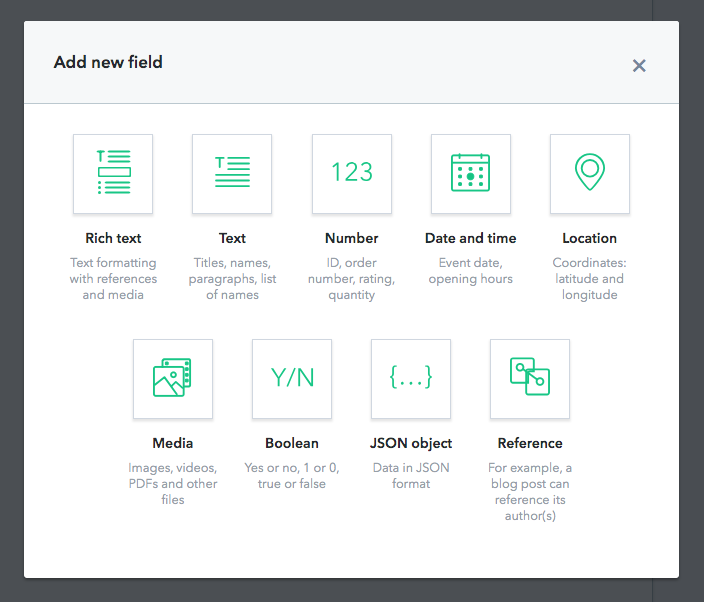
追加するフィールドの種類を選択し、フィールドの詳細を設定します。
利用できるフィールドの種類は以下になります。
- Rich text
- Text
- Number
- Date and time
- Location
- Media
- Boolean
- JSON object
- Reference

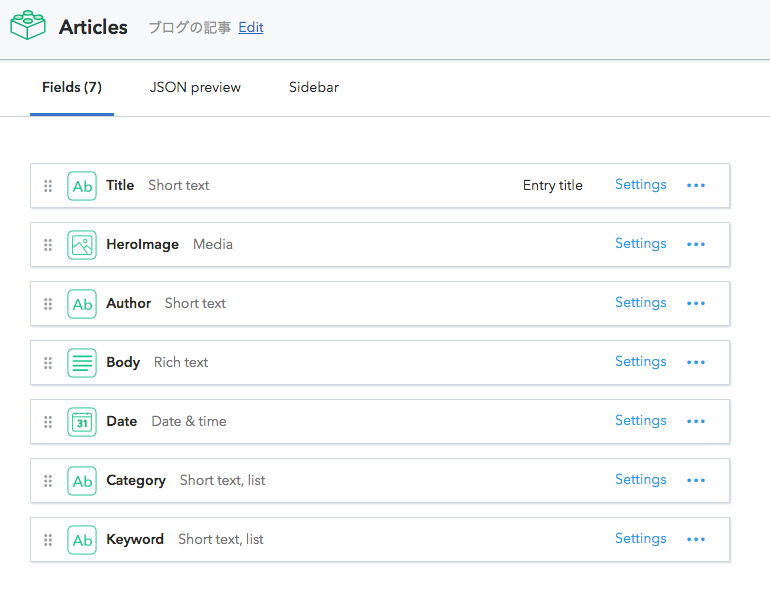
フィールドがモデルに追加されました。

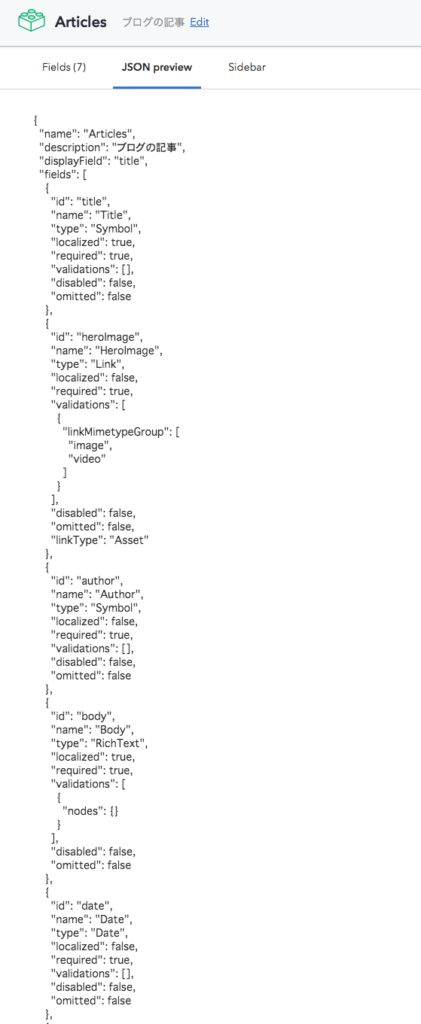
「JSON preview」にて、APIから返却されるJSONのサンプルを確認出来ます。

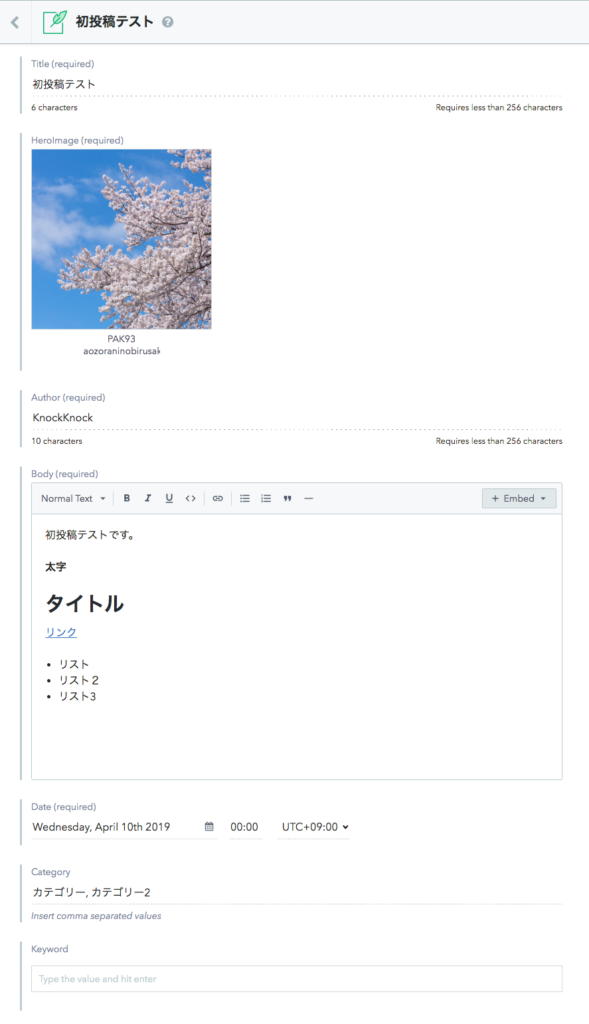
Contentの編集
次に「Content」メニューをクリックして、実際にコンテンツを入力していきます。入力完了したら「Publish」をクリックして記事を公開します。

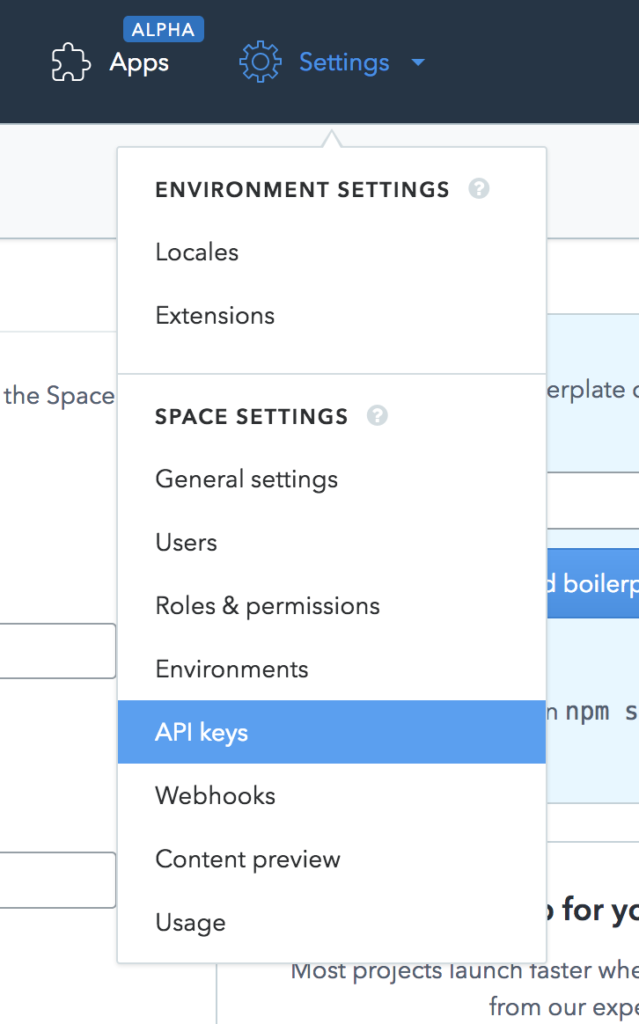
API keyの取得
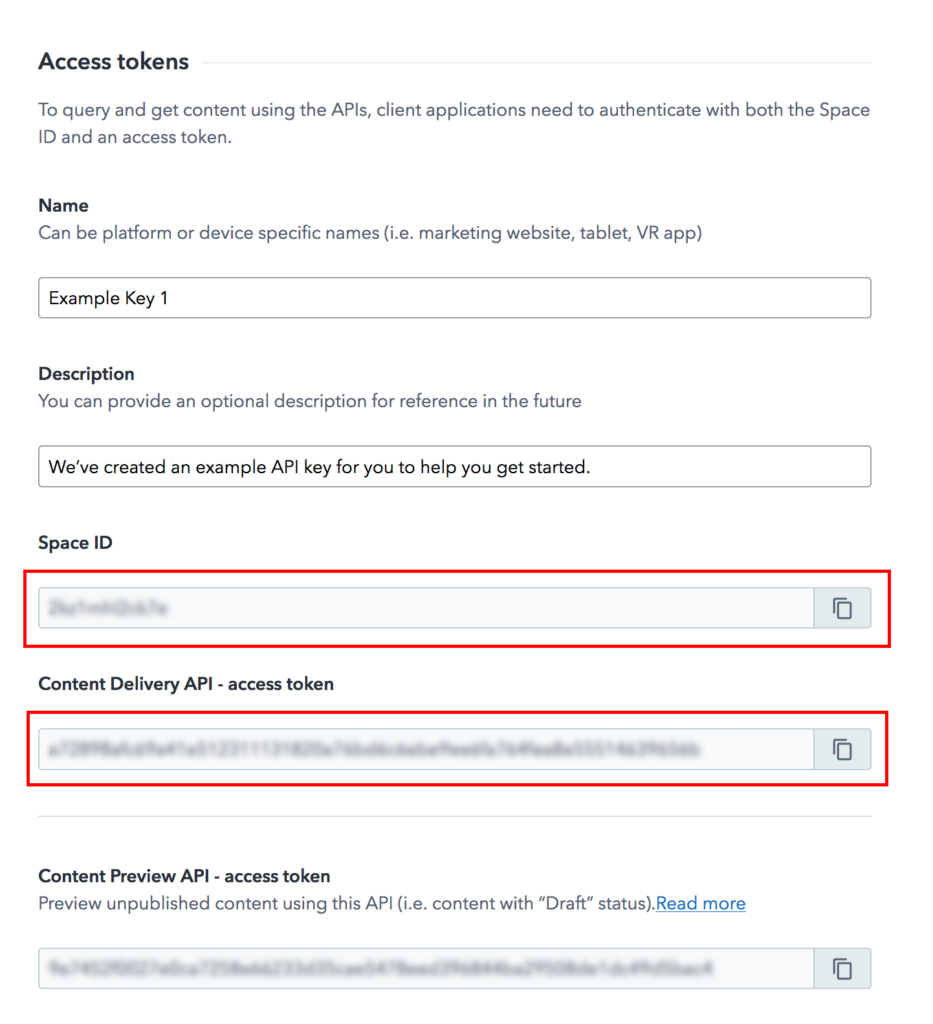
「Settings」メニューから、APIkey情報を取得します。

「Spece ID」と「Content Delivery API – access token」の項目を利用します。

まとめ
ということで、今回はここまで。ヘッドレスCMSのcontentfulを使った、コンテンツの準備が出来上がりました。
次回、取得したAPIkeyを元に、APIからコンテンツを取得して、ReactJSにてコンテンツを表示します。