最近のフロントエンジニアは、ReactとかVue.jsを使うことが多いかと思います。私も例外でなく、何かと使う機会が多いフレームワークです。気まぐれですが、今回は、Vue.jsを使って、いつもの使い方とは違いレトロゲーム「VueBERMAN」を作ってみました。普通そんな使い方しないとは思いますが。
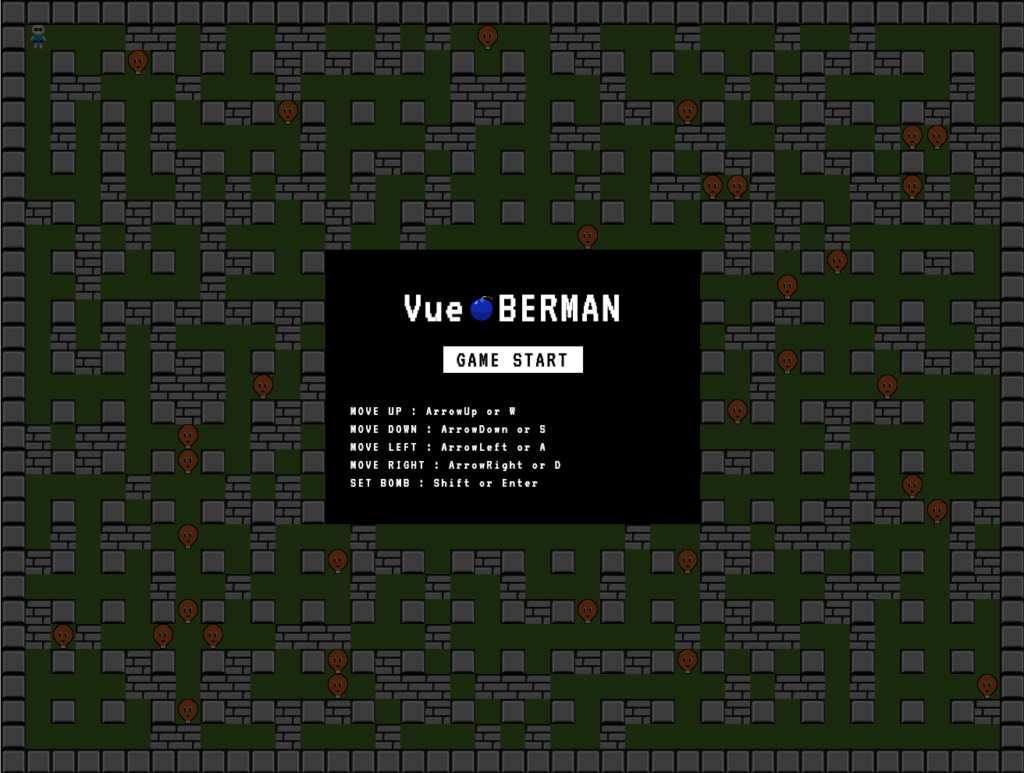
▼ VueBERMAN
http://knockknock.jp/sample/VueBERMAN/
▼ ソースコード
https://github.com/knockknock-jp/VueBERMAN
結論から言うと、ロジック自体は非常に組みやすかったです。Vue.jsの醍醐味、データバインディングはこの手のゲームに相性がいいと思います。
ですが、バーチャルDOMといえど、やはりDOMを使ったゲームには限界があるように思います。マップを広げるほど、フレームレートが上がらず、ゲームプレイに支障が出ます。最終的にフレームレートを10FPSにしたのですが、足りない分の表現は、CSS3アニメーションで補完しています。改めてゲームロジックを見直したところ、期待以上のフレームレートを再現する事ができましたので、この類のゲームには非常に向いているのではと思います。(2020/4/27)

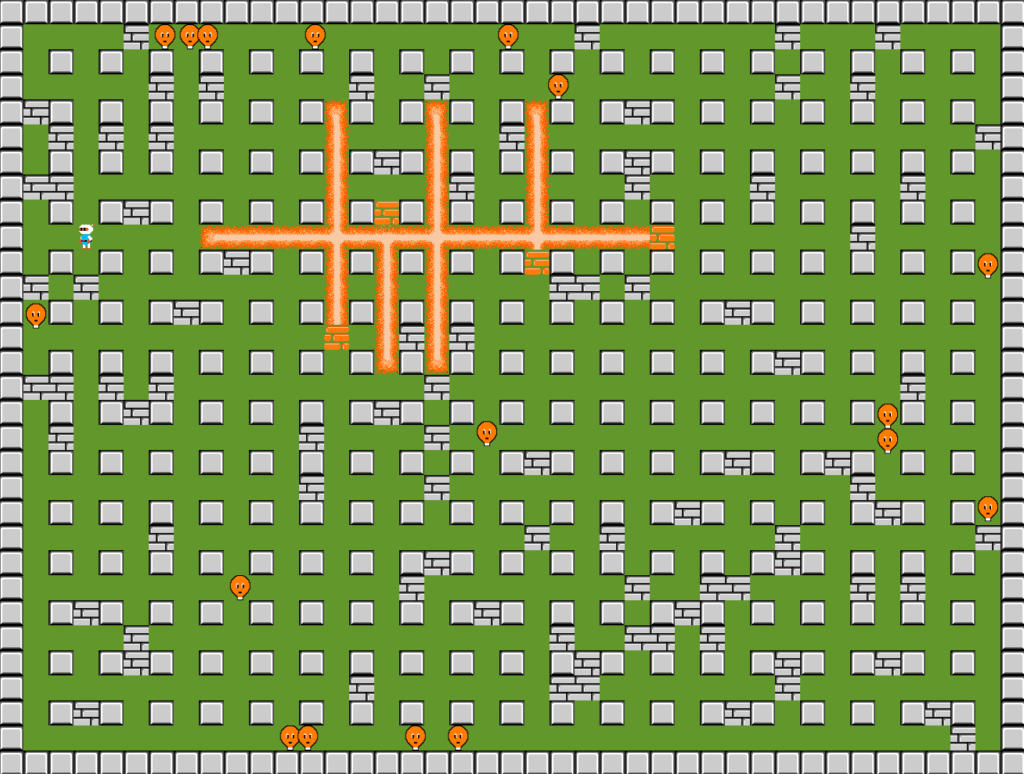
ゲーム自体は、オリジナルの感覚になるべく近づけるべき、試行錯誤しましたので、いい感じになったかと思います。敵を全部撃破して、出口に到着するとゲームクリアです。経過時間に応じて、ランク付けされます。PCのみでしか操作できませんのであしからず。
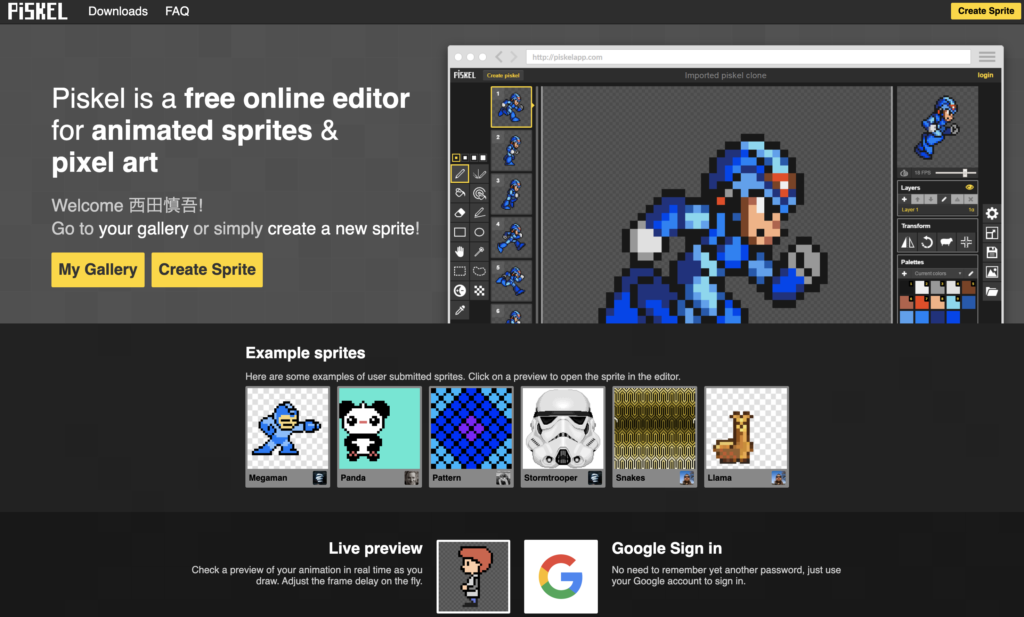
おすすめのドット絵アプリ「PiSKEL」
レトロゲームを再現するにあたって、ドット絵のスプライト画像を生成してくれるWebサービスを利用しましたが、非常に使い勝手がよく、おすすめです。
まとめ
今回のゲームの種類は、負荷が高くFPSが落ちるなど、思ったより苦労しましたが、シミュレーションゲームとか、フレームレートと必要としないゲームコンテンツにはVue.jsが向くかもしれません。何がボトルネックになってるか、正直探りきれていない状態なので、同じロジックを再利用して、描画部分をPixi.jsなどのライブラリに変更した場合、負荷はどうなるのか試してみたいと思います。思っていた以上に、この手のゲームと相性がよかったと思います。もちろん派手な演出が必要な場合は、WebGLなどに頼らざる得ないかと思いますが、そこまで凝らないブラウザゲームなら、逆にCSSアニメーションが使えたり、属人化を抑えられたり、いい事が多いのではと思います。(2020/4/27)