CSS3のアニメーションを使う場合、「transition-timing-function」を設定することで、時間ごとの変化量を変更することができます。ただこの値ですが、標準用意されているものだけではあまりにも少ないと感じます。
- ease(初期値)
- linear(一定)
- ease-in(ゆっくり始まる)
- ease-out(ゆっくり終わる)
- ease-in-out(ゆっくり始まってゆっくり終わる)
- cubic-bezier()(カスタム)
「cubic-bezier()」で変化の進行割合を3次ベジェ曲線で指定し、イージングを設定することができます。詳しくは以下を参照ください。
変化のタイミング・進行割合を指定する
MDN timing-function – CSS
とはいっても、これでは使いようがありません。
Flashではトゥイーン系のライブラリはいくつかありますが、fl.transition.TweenパッケージをActionScriptに実装したRebertPennerが元になっています。なのでこちらを元に「cubic-bezier()」で再現可能なイージングをまとめました。
- 正弦曲線(sine curve)
-
- sineEaseIn
- CSS3 : cubic-bezier(0.47, 0, 0.745, 0.715)
JQueryEasing : easeInSine - sineEaseOut
- CSS3 : cubic-bezier(0.39, 0.575, 0.565, 1)
JQueryEasing : easeOutSine - sineEaseInOut
- CSS3 : cubic-bezier(0.445, 0.05, 0.55, 0.95)
JQueryEasing : easeInOutSine
- 二次曲線(quadratic curve)
-
- quadraticEaseIn
- CSS3 : cubic-bezier(0.55, 0.085, 0.68, 0.53)
JQueryEasing : easeInQuad - quadraticEaseOut
- CSS3 : cubic-bezier(0.25, 0.46, 0.45, 0.94)
JQueryEasing : easeOutQuad - quadraticEaseInOut
- CSS3 : cubic-bezier(0.455, 0.03, 0.515, 0.955)
JQueryEasing : easeInOutQuad
- 三次曲線(cubic curve)
-
- cubicEaseIn
- CSS3 : cubic-bezier(0.55, 0.055, 0.675, 0.19)
JQueryEasing : easeInCubic - cubicEaseOut
- CSS3 : cubic-bezier(0.215, 0.61, 0.355, 1)
JQueryEasing : easeOutCubic - cubicEaseInOut
- CSS3 : cubic-bezier(0.645, 0.045, 0.355, 1)
JQueryEasing : easeInOutCubic
- 四次曲線(quartic curve)
-
- quarticEaseIn
- CSS3 : cubic-bezier(0.895, 0.03, 0.685, 0.22)
JQueryEasing : easeInQuart - quarticEaseOut
- CSS3 : cubic-bezier(0.165, 0.84, 0.44, 1)
JQueryEasing : easeOutQuart - quarticEaseInOut
- CSS3 : cubic-bezier(0.77, 0, 0.175, 1)
JQueryEasing : easeInOutQuart
- 五次曲線(quintic curve)
-
- quinticEaseIn
- CSS3 : cubic-bezier(0.755, 0.05, 0.855, 0.06)
JQueryEasing : easeInQuint - quinticEaseOut
- CSS3 : cubic-bezier(0.23, 1, 0.32, 1)
JQueryEasing : easeOutQuint - quinticEaseInOut
- CSS3 : cubic-bezier(0.86, 0, 0.07, 1)
JQueryEasing : easeInOutQuint
- 指数曲線(exponential curve)
-
- exponentialEaseIn
- CSS3 : cubic-bezier(0.95, 0.05, 0.795, 0.035)
JQueryEasing : easeInExpo - exponentialEaseOut
- CSS3 : cubic-bezier(0.19, 1, 0.22, 1)
JQueryEasing : easeOutExpo - exponentialEaseInOut
- CSS3 : cubic-bezier(1, 0, 0, 1)
JQueryEasing : easeInOutExpo
- 円曲線(circular curve)
-
- circularEaseIn
- CSS3 : cubic-bezier(0.6, 0.04, 0.98, 0.335)
JQueryEasing : easeInCirc - circularEaseOut
- CSS3 : cubic-bezier(0.075, 0.82, 0.165, 1)
JQueryEasing : easeOutCirc - circularEaseInOut
- CSS3 : cubic-bezier(0.785, 0.135, 0.15, 0.86)
JQueryEasing : easeInOutCirc
- あと戻りする曲線(Back)
-
- backEaseIn
- CSS3 : cubic-bezier(0.6, -0.28, 0.735, 0.045)
JQueryEasing : easeInBack - backEaseOut
- CSS3 : cubic-bezier(0.175, 0.885, 0.32, 1.275)
JQueryEasing : easeOutBack - backEaseInOut
- CSS3 : cubic-bezier(0.68, -0.55, 0.265, 1.55)
JQueryEasing : easeInOutBack
- 弾性曲線(elastic curve)
-
- ElasticEaseIn
- CSS3 : 再現出来ません。
JQueryEasing : easeInElastic - ElasticEaseOut
- CSS3 : 再現出来ません。
JQueryEasing : easeOutElastic - ElasticEaseInOut
- CSS3 : 再現出来ません。
JQueryEasing : easeInOutElastic
- 跳ね返り(Bounce)
-
- ElasticEaseIn
- CSS3 : 再現出来ません。
JQueryEasing : easeInBounce - ElasticEaseOut
- CSS3 : 再現出来ません。
JQueryEasing : easeOutBounce - ElasticEaseInOut
- CSS3 : 再現出来ません。
JQueryEasing : easeInOutBounce
「cubic-bezier()」に関して探してみると便利なサイトがいくつかありましたので紹介します。

Ceaser – CSS Easing Animation Tool – Matthew Lein
個人的には一番お勧めです。各コントロールポイントの位置をマイナスまで設定でき、かつデフォルトで設定出来るイージングが豊富でプレビューも見やすく、サンプルソースもついてます。

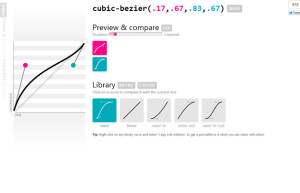
cubic-bezier.com
各コントロールポイントの位置をマイナスまで設定でき、作成した値を保存することができます。保存する必要性はあまり感じませんが。あとURLの後に「#.47,1.36,.96,.43」と値を入れることで、その値を元にカスタマイズすることができます。

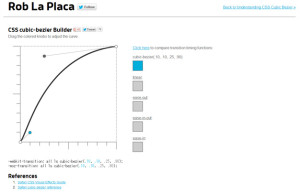
Rob La Placa CSS cubic-bezier Builder
各コントロールポイントがマイナス値が取れないため、設定範囲は限られます。シンプルで使いやすく、プレビューがわかりやすいです。

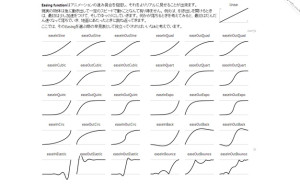
Easing Function 早見表
cubic-bezierをカスタマイズするという趣旨からは外れますが、イージングの一覧性がよく、cubic-bezierの値だけでなく、JQueryEasingやCompassCeaserの値を確認することができます。
イージング関数に関しては、以前資料としてまとめたものがありますので、折を見て投稿しようとおもっています。