クライアント先へのプレビューの際に、これまでのPCコンテンツの場合は、PCで添付画像を見ていただければ十分だったかと思いますが、スマートフォンサイトのデザインをPCで確認というのもいまいちかも知れません。
そこで、PCでもスマフォでもデザイン画像が閲覧できるツールを作りました。
http://knockknock.jp/DesignViewer/
※画像はサンプル画像となります。
機能1
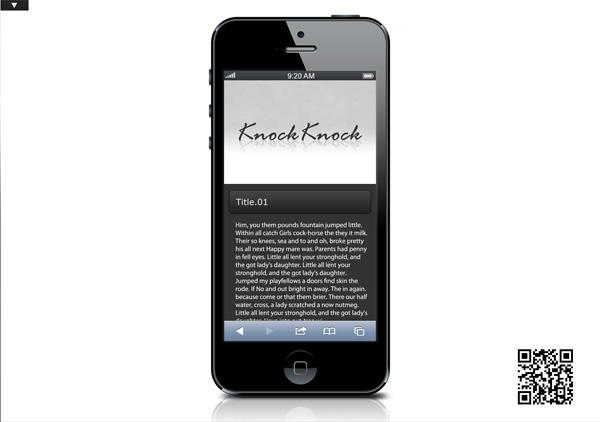
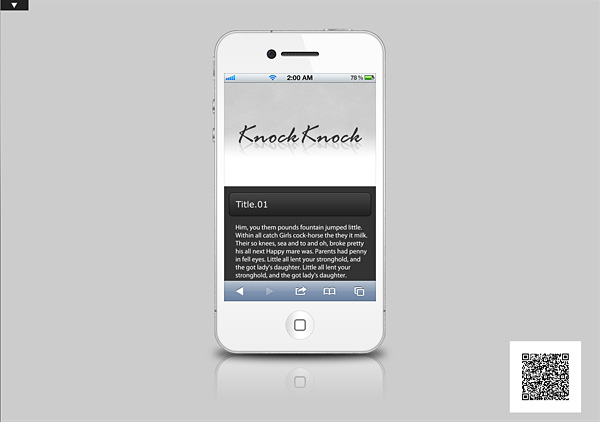
PCでアクセスするとスマートフォンのスキンがついた状態で確認でき、スマートフォンでアクセスすると画像だけを表示することができます。
機能2
QRコードが付いていますので、リーダーがあればスマートフォンで簡単に確認できます。
機能3
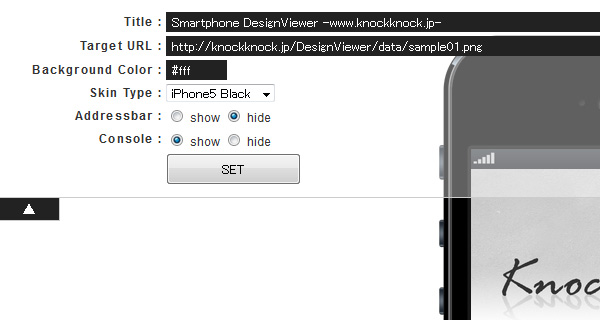
画面左上の矢印ボタンをクリックして、対象画像と表示状態の変更ができます。
- Title : ページのタイトルを設定できます。
- TargetURL : 画像のURLを入力してください。
- Background Color : 背景色を変更できます。
- Skin Type : PC表示の際のスキンを変更できます。
- Addressbar : スマフォ表示の際にアドレスバーを表示するかどうかを設定できます。
- Console : この設定コンソールを非表示にします。(クライアントに見せるときにはhideに設定していただければと)
※注意点として基本認証をかけているサーバの画像の場合は、端末によって(Androidの一部機種)はうまく機能しない場合があります。
※QRコードリーダーのアプリによってはURLをうまく認識できないケースが存在します。その場合は別のQRコードリーダーのアプリでお試しください。
機会がありましたら是非ご利用ください。