前回のHaxeとTypeScriptの記事からしばらく時間がたってしまいましたが、今回は以前から気になっていましたCreateJSを触ってみました。
CreateJSとはFlashのエンジニアとして著名なGrant Skinner氏が開発している、HTML5を介してリッチなインタラクティブコンテンツの制作をサポートする、JavaScriptライブラリです。詳細に関しては、ある程度語りつくされていますので、ポイントだけまとめると「HTML5のcanvas要素を使って、Flashライクなアニメーション表現が豊富なインタラクティブコンテンツを構築することができる。」と言った感じです。以下のサイトはわかりやすいかと思います。
- FlashデベロッパーのためのCreateJS:第1回 CreateJSとは何か──そのメリットからFlashとの違いまで
- リッチなHTML5コンテンツのためのフレームワーク「CreateJS」が公式サイトを公開
今回はCreateJSの紹介というよりも、実際に触ってみてサンプルを作りましたので、その構築手法の説明(おそらく一般的なもの)と雑感の記事になります。まずはサンプルとしてシンプルなシューティングゲームを作りました。

ソースコード
※操作方法 : 自機移動「↑↓←→」キー、ショットを打つ「space」キー
※素材はこちらより拝借、若干加工して使用しています。
CreateJSでの構築におけるポイントは、CreateJSに実装されているクラスやメソッドが、ActionScript3.0に酷似していて、ActionScript3.0での開発経験者にとっては、非常に学習コストが低いといったところです。また、FlashCCから統合された「Toolkit for CreateJS」パネルを使う事で、Flashを使って製作したアニメーションをCreateJSで書き出すことが可能なため、比較的容易にアニメーションの作成と調整が出来るようになります。
さらに、Flash内のフレームスクリプト記述箇所にCreateJSを記述することも可能ですので、その気になればFlashだけでHTML5コンテンツを構築することが可能です。ただ、フレームスクリプトだけでコンテンツを制作するのは、ActionScript1.0のフレームスクリプトだけでゲームを作るようなイメージになりますので、あまりお勧めは出来ません。より現実的な組み方は「Toolkit for CreateJS」で書き出したパーツを使って、JavaScriptで実装していく事かと思います。今回はこのような組み方をしました。
ポイントを絞って説明させてすると、まずFlashで敵機のパーツを作っています。
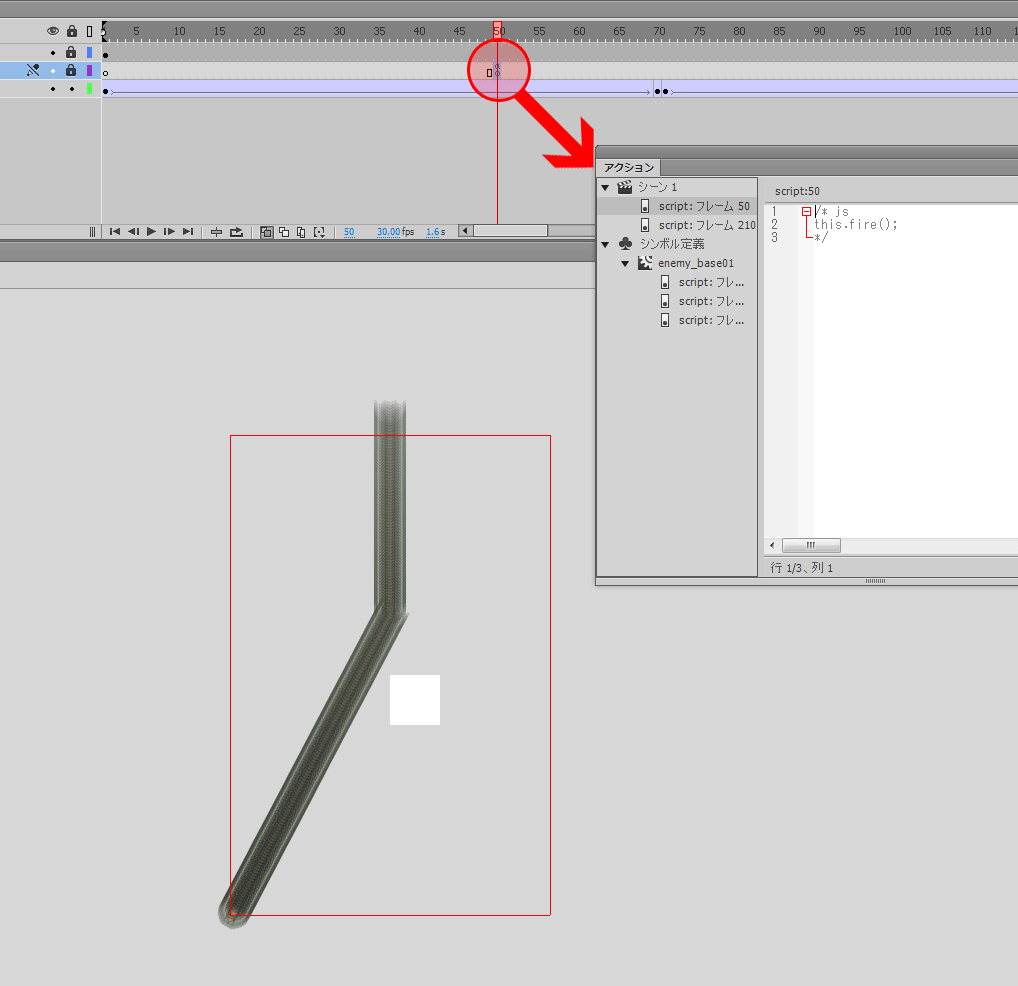
敵機の動きをまずタイムラインアニメーションで表現しました。ガイドアニメーションで作ることも可能です。書き出したパーツから作成したインスタンスにscaleXで-1を指定することでこの動きを反転させたり、rotationで角度を指定することで、出現箇所と進行方向を変えることが出来ます。敵機が弾を放出するタイミングにキーフレームを置き、そのフレームスクリプト部分に、
/* js
this.fire();
*/と記述することでfire関数を実行します。(本来ならCreateJSのdispatchEventでいいと思いますが、サンプル作成時には長らくEventDispatcherを使っていませんでしたので気が付きませんでした。)「Toolkit for CreateJS」では以下のように出力されます。
enemy.js(10行目~)
this.frame_49 = function() {
this.fire();
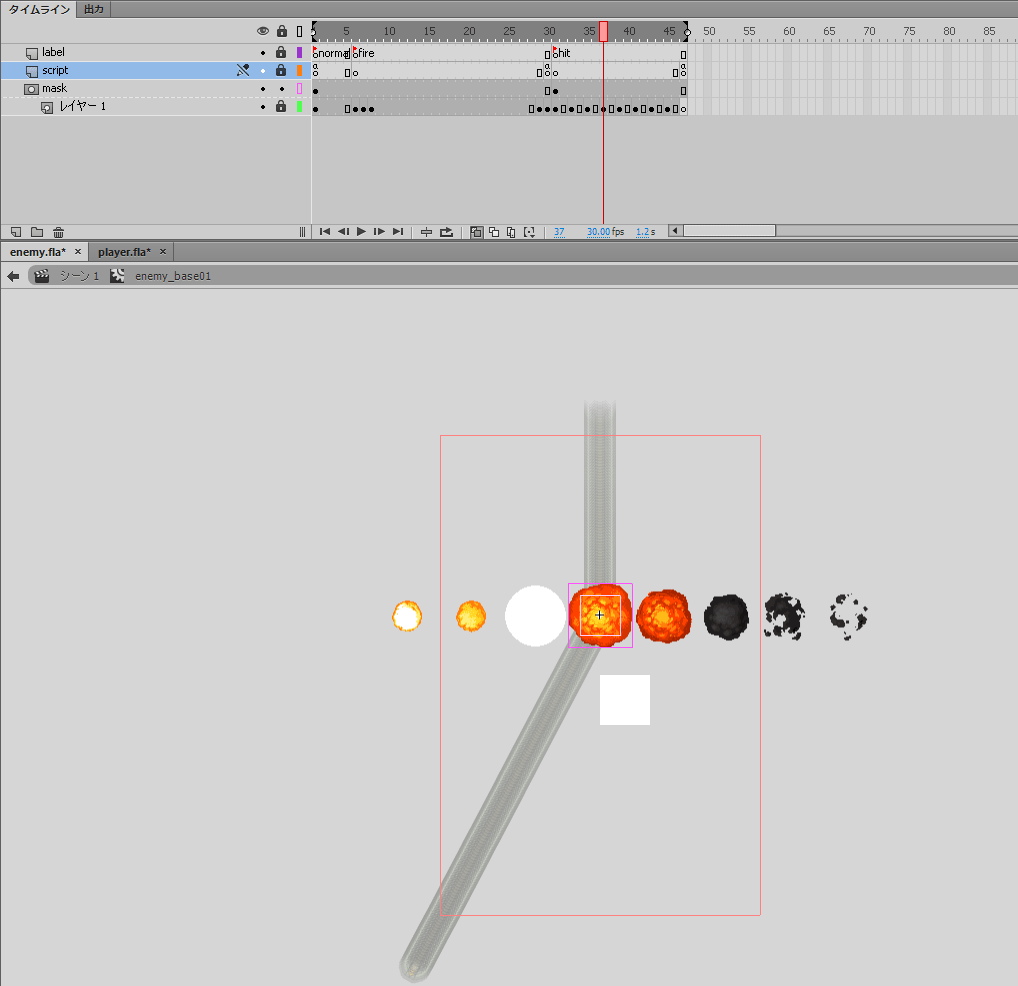
}敵機は飛んでいるだけでなく弾を吐き、自機の弾をうけると爆発しますので、そのアニメーションを飛行アニメーションに内包(入れ子)させます。タイムラインにラベルを付けて、通常時(normal)弾を吐く(fire)と爆破時(hit)とします。
当たり前の事ですが、入れ子にした場合は、インスタンス名を付けていないと、タイムラインにアクセスすることが出来なくなりますので気を付けてください。パーツに必要とされる機能を実装しましたら、「Toolkit for CreateJS」にてJavaScriptファイルに書き出してください。Flaファイルと同一名称でJavaScriptファイルが生成されます。
こうして生成したパーツからnewしてインスタンスを作成し、JavaScriptで構築していきます。JavaScriptには継承はありませんので、作成したパーツを拡張して機能を追加していくために、今回はパーツとして作成したクラスを委譲クラスと見立てて、機能を拡張しています。また、アニメーションから実行した関数を上書きする事で、敵機フレームスクリプト(50フレーム)のタイミングで実行するアクションを記述出来ます。「Toolkit for CreateJS」から書き出されたJavaScriptはあくまで触らないようにするところがポイントです。アニメーションの修正を行う際にまるまる上書きされてしまいます。
index.html(1019行目~)
// 敵機クラス
function Enemy() {
// 敵機アニメーションを出力したCreateJSクラスからインスタンスを作成
var _enemy = new lib.enemy();
// 敵機フレームスクリプト(50フレーム)のタイミングで実行される関数を上書き
_enemy.fire = function () {
};
}あとは、ゲームに必要なロジックをひたすらJavaScriptで記述するだけです。次回のテーマにしようかと思いますがTypeScriptかHaxeを使ってCreateJSのクラスを利用していければ、より楽に構築できるかと思います。
今回一つ気になった点といえば、hitTestの判定が疑わしいという事です。あくまで予測ですが、マスクをかけている箇所で、マスクが外れた状態でアタリ判定が行われている感じがあります。hitAreaプロパティを設定すれば解決しそうですが、試していません。
このサンプルの時点ではEaselJSが0.6と1.0に向けてまだまだアップデートされている最中ですので、若干不安定感はあるかもしれませんが、今後さらに期待が持てるライブラリだと思います。Haxeと組み合わせたらそれこそActionScript3.0と違いがなくなるのではとも思います。ただ、実際の仕事現場では、Flashを使えるエンジニアが減っていると感じます。若いエンジニアではFlashを触った事がない場合がほとんどです。そんな状況では、Flasherにとって学習コストが低い、といったCreateJSのアドバンテージは無いのかもしれません。CreateJSと「Toolkit for CreateJS」は、そんな事を差し置いて非常に魅力的なツールです。個人的にはいっその事Flashと切り離しては、とも思ったりします。