ここ半年程、フロントエンド開発でWebStormを利用しています。話題になるのはもっぱらSublimeTextですが、WebStormを使っています。ちなみにWebStromは、PHPStormで有名なJetBrains製のWeb開発に特化したIDEです。有償($49)で重くて、しかも英語版ですが、JavaScriptの開発環境としてはすこぶる評判がいいので、主にJavaScriptを書くとき使っていました。
※2013/04/18現在確認したところ、2013/4/22まで約半額の$29になってました。
コード保管とかデバッグが素晴らしくて、しばらくはそれだけの理由で使っていたのですが、CoffeeScriptやらTypeScriptやらSASSやら使おうとすると、標準で色々サポートされていて素敵な機能が満載だと気づくようになってきましたので、メモ書き適度に投稿していきます。
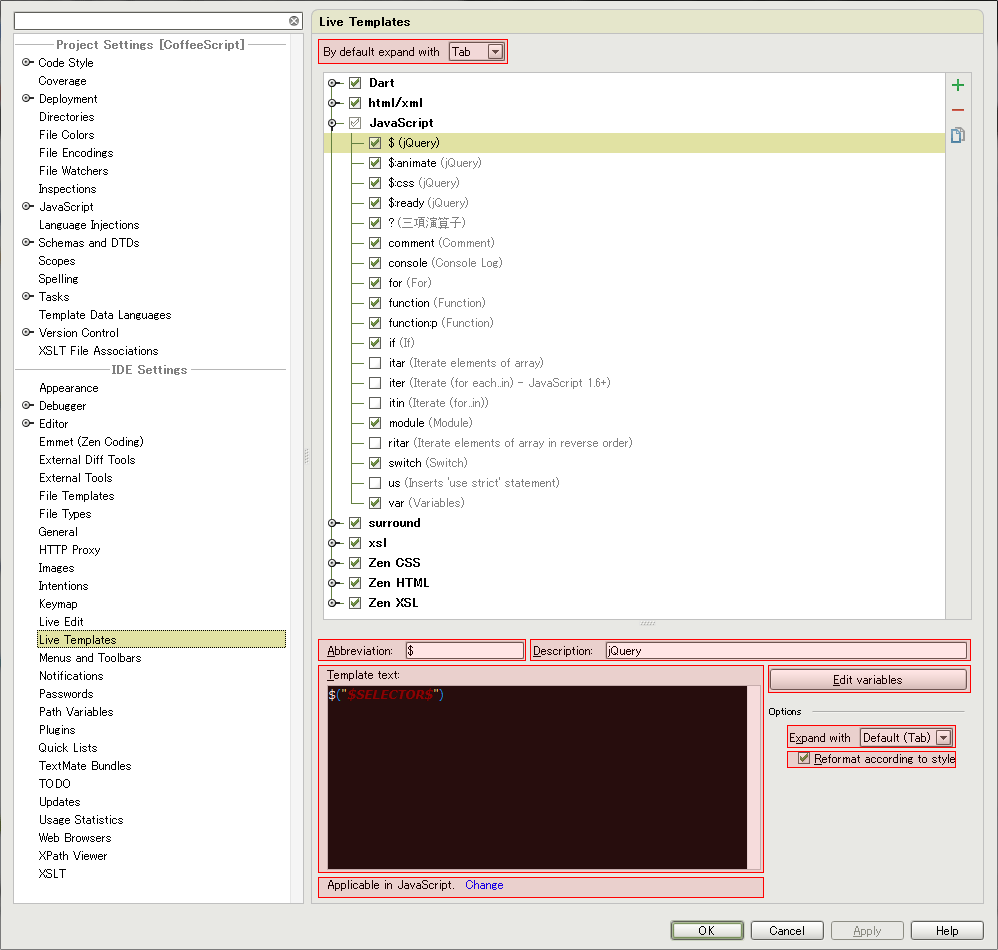
今回はSettingsの中にあります、LiveTemplate機能です。LiveTemplateはよく使うスニペットをショートカットとして登録することができる機能です。ちなみにZenCodingは、はじめから登録されています。
- By defailt expend width Tab : ショートカットキーを入力した後にTabを押すと設定してあるスニペットが挿入されます。Tab以外にSpace、Enterも選択可能です。
- Abbreviation : ショートカットキー
- Description : 挿入されるスニペットの説明
- Template text : 挿入するスニペット
- No applicable contexts yet. Define : 機能を適応するファイルタイプ。今回はJavaScriptを選択しました。
- Edit variables : 挿入時、スニペット内の変更する箇所の設定
- Expend width Default(Tab) : スニペットを挿入するTabキー(デフォルト設定)を個別に変更
- Reformat according to style : デフォルトのフォーマットを適応するか否か。チェックすると挿入後、デフォルトのフォーマットが適応されます。チェックを外すとそのまま挿入されます。
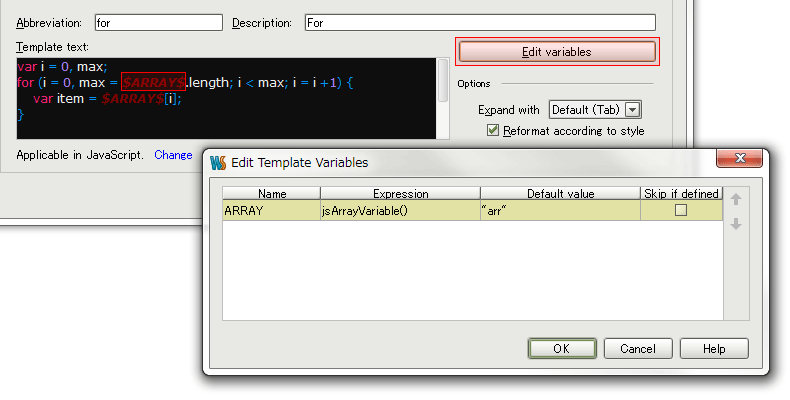
「Template Text」に挿入するスニペットのテンプレートを記述しますが、「$*$」で入力した箇所を変数として登録することができます。変数は「Edit variables」で設定することができます。
- Name : 「$*$」で入力した変数名
- Expression : 変数の入力形式
- Default : 変数のデフォルト値。定義するには、引用符で囲みます。
- Skip if defined : (すいません、機能を調査中です)
- Move Up / Move Down : 変数の順序を変更。スニペット挿入の際に変更していく順番。
さっそくJavaScriptでよく使うであろうスニペットを登録しました。こんな感じで。
- if : IF文を挿入
- for : FOR文を挿入
- function : function(){}を挿入
- switch : SWITCH文を挿入
- var : var hoge = null;を挿入
- ? : 三項演算子を挿入
- module : よく使うモジュールパターンを挿入
- console : console.log(“hoge”);を挿入
- $ : $(“hoge”)を挿入
- $:css : .css({hoge:”hoge”})を挿入
- $:animate : .animate({hoge: “hoge”}, {duration: num, easing: “hoge”, complete: function () {}})を挿入
- $:ready : $(function () {});を挿入
LiveTemplates、皆さんも試してみてください。
他にも様々な機能があるので追いきれませが、少しづつものにしていきたいと思います。