前回の記事でFileWatchersに関して紹介しましたが、SASSをコンパイルするのはいいのですが、Compassも一緒に使いたいと思いまして何とかうまく動くようになりましたので共有します。
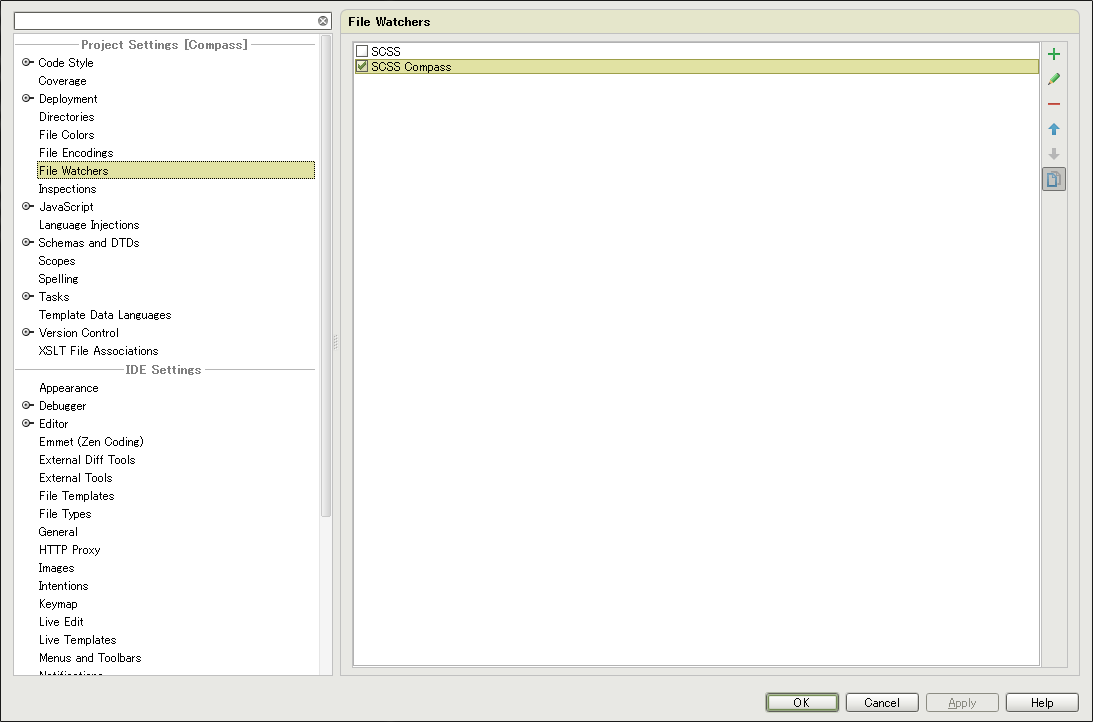
まずはRubyにCompassを「gem install compass」でインストールする必要があります。次に、Compassを使いたいプロジェクトのディレクトリで「compass create」してください。このディレクトリはFileWatcherでのCompass設定時のWorkink directoryになります。FileWatcherでのCompassの設定に関しては、custom設定でプロジェクトごとに設定することになります。既存の「SCSS」設定をコピーして「SCSS Compass」等わかりやすい名前で作成します。この時、保存時にSCSSのコンパイルが行われてしまうと、Compassを@importしている場合にエラーとなってしまいますので、「SCSS」のチェックを外してCompass用に作成する「SCSS Compass」のみ、チェックしてある状態にしておきましょう。
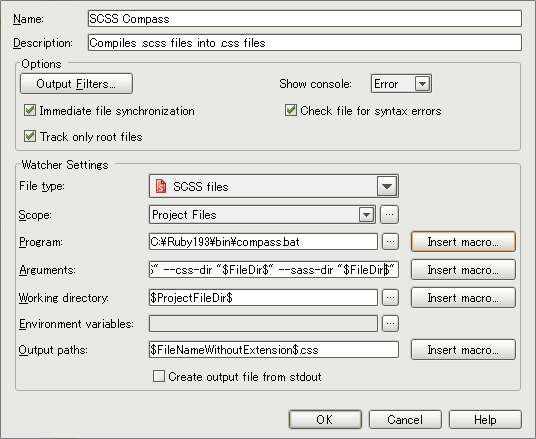
設定ファイルに関して変更するところは、
- Program : Compassツールのパス
- Arguments : compile “$FilePathRelativeToProjectRoot$” –css-dir “$FileDir$” –sass-dir “$FileDir$”
- Workink directory : $ProjectFileDir$
- Output paths : $FileNameWithoutExtension$.css
になります。この設定だと、保存したファイルと同じところにCSSファイルを作成することになります。Argumentsは必要に応じて変更してください。
Arguments : compile “sass/$FileName$”
“sass/$FileName$”をconfig.rbのcss_dirに書き出します。(デフォルトはstylesheets)
Arguments : compile “sass/$FileName$” –css-dir “css”
“sass/$FileName$”をcssディレクトリに書き出します。
Workink directoryは、Compassツールでcreateしたディレクトリを指定してください。参照で直接指定した方がわかりやすいかもしれません。
「OK」を押して完了です。SASSファイルが更新されると、自動的にcssファイルがコンパイルされるようになりました。もちろん@import “compass”も使えるようになっています。
WebStormでCompassを使う方法を紹介しましたが、結局Compassをインストールしてcreateする必要がありますので、後はwatchをするだけでコンパイル出来るので、あまり意味がないかもしれませんが、あくまでWebStormにこだわってみました。
「Sublime Text」のみでCompassとSass(Scss)を使えるようセッティングしてみたのでその手順と参考にした記事まとめ
とあるようにSublimeTextではもっとスマートに出来るみたいですね。撃沈。。。