前回の記事で、WebStormの素敵な機能LiveTemplatesを紹介しましたが、今回は6以降から使えるFileWatchersです。
FileWatchers機能は、SASSやCoffeeScriptやTypeScriptなどコンパイルが必要なファイルを、保存時に自動でコンパイルしてくれる機能です。流行りのGrunt.jsのようなことをIDEだけで実現出来る機能です。
FileWatchers機能は「File > Settings > File Watchers」にあります。
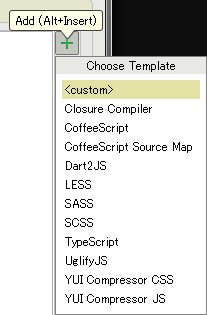
左上の「+」ボタンをクリックすると、各種設定ができます。
- custom : カスタム設定
- Clousure Compiler : Google製のJavaScript最適化ツール
- CoffeeScript : JavaScriptのコードに変換されるスクリプト
- CoffeeScript Source Map : SourceMaps付きの上記スクリプト
- Dart2JS : Google製のウェブ向けプログラミング言語DartをJavaScriptにコンパイルするツール
- LESS : Node.jsベースのCSS拡張メタ言語
- SASS : RubyベースのCSS拡張メタ言語。インデント記法
- SCSS : RubyベースのCSS拡張メタ言語。CSS記法
- TypeScript : MicroSoft製のJavaScript拡張言語。JavaScriptにコンパイル可能。
- UglifyJS : Node.jsベースのJavaScriptのコンパイルツール
- YUI Compressor CSS : Yahoo!製のCSS最適化ツール
- YUI Compressor JS : Yahoo!製のJavaScript最適化ツール
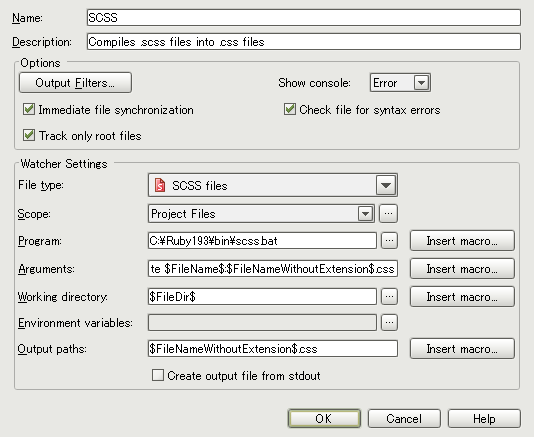
以下SCSSの設定画面です。
※RubyとSCSSは別途インストールが必要です。

Programにコンパイルするツールのパスを指定してください。ツールによりますが、だいたい設定をいじらないままで問題なく使えました。各ツールのインストールに関しては、記事の内容と変わってしまいますのでフォローしません。すいません。。。
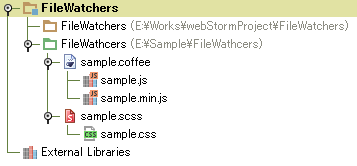
また、プロジェクト表示では、このようにまとめて表示してくれます。

コンパイルする環境をWebStormにまとめてしまえるのは、とてもすっきりした制作環境を作れるので、個人的にはお気に入りです。是非試してみてください。
※ちなみに本日(2013/4/22)まで半額キャンペーン中です。