グリーティングカードを集めて共有する事が出来るWebアプリを作りましたので投稿します。ソースコードを公開していますので、個人の責任の上でしたら、ご自由にご利用ください。buildディレクトリ以下のファイルをサーバ(※1)にアップ(※2)すれば機能するかと思います。
- (※1) PHP5.4以降が動く事が前提となります。
- (※2) 相対パスで記述されていますのでディレクトリはどこでも構いません。
- GreetingCardサンプル : http://knockknock.jp/sample/GreetingCard/
- ソースコード : https://github.com/knockknock-jp/greeting-card/
自由に投稿していただいて構いませんが、あくまでもサンプルですので容量が大きくなるようでしたら随時削除します。投稿を削除したい場合は、Galleryページの投稿データの詳細から削除する事が出来ます。投稿時にパスワードを設定していない場合は、デフォルトのパスワード「0000」もしくは未記入で削除可能です。
機能
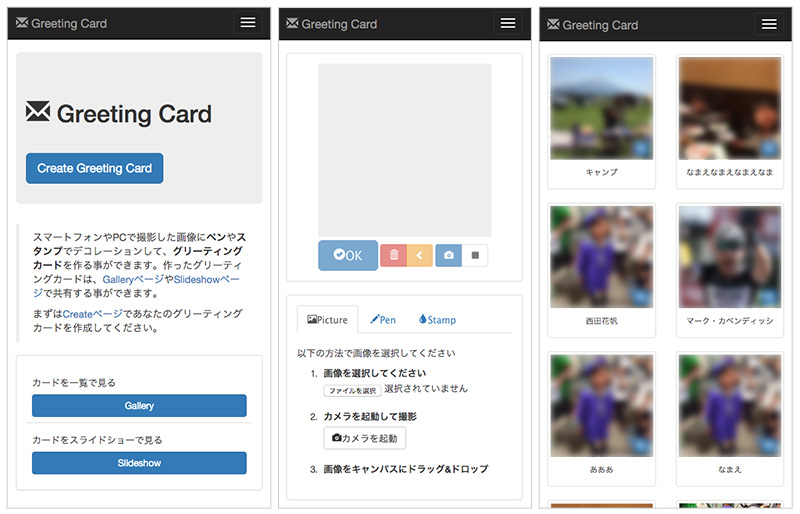
Webカメラで撮影、またはローカルに保存されている画像をキャンバスに貼り付け
Webカメラが使える場合はその場で撮影した画像をキャンバスに貼り付ける事ができます。Webカメラが使えない場合でも、ローカルファイルを選択したり、ドラッグ&ドロップする事で画像をキャンバスに貼り付ける事ができます。スマートフォンの場合、デバイスのカメラが使えなくても(機種によっては使えます)ファイルを選択ボタンから、その場で撮影してファイルを利用する事が出来ます。
ペンツール及びスタンプツールを使ってキャンパスを装飾
ペンツールやスタンプツールを使って、プリクラ風にキャンパスを装飾する事が出来ます。ペンツールは太さと色と透過度を変える事ができ、スタンプツールはサイズと透過度を変える事ができ、さらに上下左右に反転させる事が出来ます。間違えた場合は、一つ前に戻る事や全てを消去してやり直す事が出来ます。
名前とコメントをつけて画像を投稿
キャンパスを画像化して名前とコメントをつけて投稿する事が出来ます。削除用パスワードを設定(Default:0000)する事で、投稿した画像を削除する事が出来ます。なお保存したデータはJSON形式となりますので、JSONデータを編集して管理人として直接データを削除する事も簡単です。
投稿画像一覧を閲覧、スライドショー表示も可能
投稿されたデータは時系列順に最新のものからgallery.htmlにて一覧表示する事が可能です。slideshow.htmlにてスライドショー表示も可能です。
投稿をTwitterで共有、ダイレクトリンクを貼る事が可能
gallery.htmlの各投稿の詳細表示から、投稿内容をTwitterで共有する事が出来ます。投稿する内容には、その投稿へのダイレクトリンクが含まれています。Twitterで共有する事でより多くのコメントを集める事が出来ます。
特徴
レスポンシブなインターフェースで、PC及びスマートフォンから利用可能
UIにBootstrap3を利用しているので、PCでもスマートフォンでもデバイスを選ばないレスポンシブな作りとなっています。スマートフォンで利用していただく事で、時間と場所を選ばず投稿が可能です。よく結婚式の二次会でポラロイドカメラが使われますが、同じような感覚で利用する事も可能です。投稿されたデータは会場のスクリーンを通してスライドショー表示にしておけば、リアルタイムに会場全体で共有する事も出来ます。
データはJSON形式でPHPのAPIを通して保存されるため、サーバ※1にアップするだけで利用可能
データはJSON形式のアーカイブデータとPNG形式の投稿画像で保存するために、PHPが動く環境であればすぐに動かす事が出来ます。また、全て相対パスで記述されていますのでディレクトリはどこでも構いません。
Bootstrapを利用しているのでテーマを変える事が容易
Bootstrap3を利用しているので、簡単にテーマを変更する事が出来ます。例えばBootswatchではCSSを置き換えるだけで、全体のデザインを一気に変える事が可能です。
本当はソースコードから実装方法の説明をしたかったのですが、機能が多すぎてトピックスをまとめきれませんでしたので、機能と特徴の紹介のみとなってしまいました。ブラウザだけでこんな事も出来るんだなと思ってもらえればと。
そのうちCanvasへの画像の貼り付けから、ペンツール及びスタンプツールの部分を、改めて別のサンプルとして抜き出して投稿したいと思います。
あとBootstrapが思いのほか楽しかったです。UIに時間を使わなくていいのはサンプルとしては最高ですね。もちろん仕事で使えるかは案件によるかと思います。