久しぶりの更新になります。今回はWebGLから離れて、仕事の効率化に関してのネタになります。
以前ですが、PhotoShopをFlashに読み込む(インポートする)JSXとJSFLという記事を投稿しましたが、今回はPhotoShopから画像とHTMLとCSSを出力するJSXを作りました。
PhotoShopから画像を出力するツールとしてはMacではSlicyが有名ですが、画像出力に関しては似たようなイメージです。
ちなみにJSXとは、Photoshopを制御するJavaScriptAPIを実行するためのJavaScriptファイルの事をいいます。拡張子は.jsxです。
詳しく知りたい方向けに、参考にさせて頂いたサイトをピックアップしました。
- Adobe Photoshop Scripting
Adobe公式のドキュメント - API Documentation(com.adobe.photoshop)
Adobe公式のPDF版ドキュメント(若干のソースコード付き) - Adobe Photoshop CC自動化作戦
サンプルコードが豊富で参考にさせて頂きました。 - PhotoshopでのWeb制作効率を向上させる「JSX」とは
とてもわかりやすく丁寧に説明されています。
HTML初期構築自動化ver2.0
ソースコードは以下になります。
PSD Exporter
主な機能
- PSDのレイヤー情報を元に画像(PNG、JPG、GIF)ファイルを書き出します。
- PSDのレイヤーの入れ子構造とテキスト情報を再現したHTMLファイルを書き出します。
- PSDのレイアウト情報を再現したCSSファイルを書き出します。
使い方
1. PSDファイルを半角英数か「_(アンダースコア)」「-(ハイフン)」で保存してください。
- 保存パスに全角があるとエラーとなります。
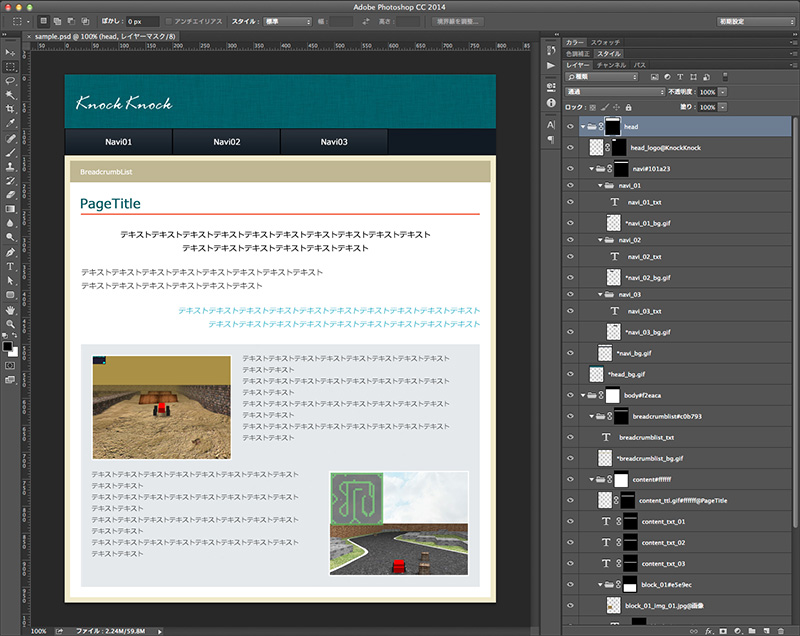
2. PSDファイルのレイヤーを以下のルールに従って整理してください。
- レイヤーセット : DIVタグに変換されます。
- 画像レイヤー : IMGタグに変換されます。
- 接頭に「*」を記述するとCSSに背景として出力されます。
- 接尾に「@」を記述し、以後、ALT属性の値を入力する事ができます。
- 接尾に「.png」「.gif」「.jpg」を記述するとそれぞれの形式で書き出されます。
記述がない場合は設定パネルにて設定した書き出し形式となります。
- テキストレイヤー : Pタグに変換されます。
- サイズ、太さ、行ぞろえ、色、イタリック情報がCSS上に反映されます。
3. レイヤーセット、画像レイヤー、テキストレイヤーそれぞれに、書き出し範囲としてレイヤーマスクを設定してください。
- レイヤーマスクとして設定した範囲で、画像とHTMLおよびCSSに書き出されます。
- 範囲を設定しない場合は、その内容物の要素の範囲がそのまま書き出す範囲として設定されます。
4. 全てのレイヤー名を固有のIDにしてください。
- IDがかぶっている場合はエラー情報が出力されますので、情報に従って変更してください。
- IDに半角英数及び「_」「-」以外の文字列が使われている場合は、エラー情報が出力されますので、情報に従って変更してください。
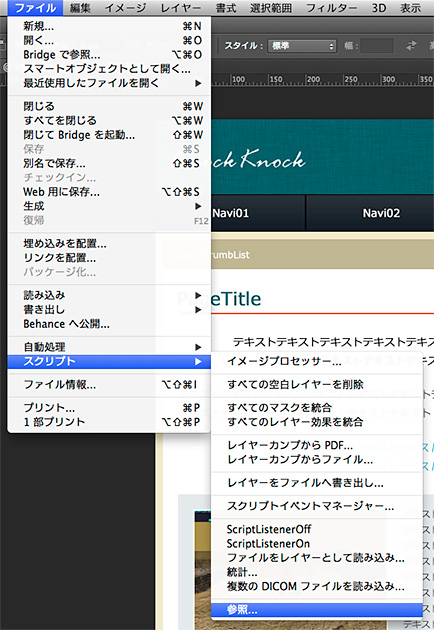
5.「ファイル」>「スクリプト」>「参照」メニューから「HTML初期構築自動化_v2.0.js」を選択して自動化ファイルを実行してください。
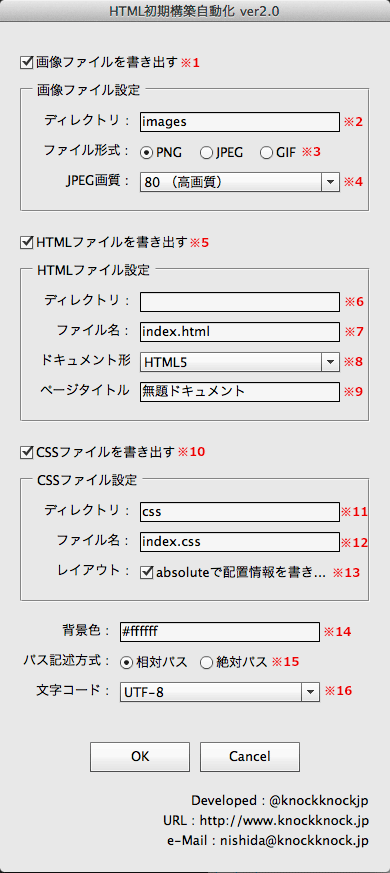
6. 設定パネルで書き出し設定をしてください。
- ※1 画像ファイルを書き出す : 画像ファイルを書き出すか否か
- ※2 ディレクトリ : 画像ファイルの書き出し先ディレクトリ
common/imgのように階層構造も作れます - ※3 ファイル形式 : 接尾に書き出し形式の指定がない場合の画像書き出し形式
- ※4 JPG画質 : JPGで書き出す際の画質
- ※2 ディレクトリ : 画像ファイルの書き出し先ディレクトリ
- ※5 HTMLファイルを書き出す : HTMLファイルを書き出すか否か
- ※6 ディレクトリ : HTMLファイルの書き出し先ディレクトリ
outline/profileのように階層構造も作れます - ※7 ファイル名 : HTMLファイル名
- ※8 ドキュメント形式 : HTMLファイルのドキュメント形式
- ※9 ページタイトル : HTMLファイルのTITLEタグの値
- ※6 ディレクトリ : HTMLファイルの書き出し先ディレクトリ
- ※10 CSSファイルを書き出す : CSSファイルを書き出すか否か
- ※11 ディレクトリ : CSSファイルの書き出し先ディレクトリ
common/cssのように階層構造も作れます - ※12 ファイル名 : CSSファイル名
- ※13 レイアウト(absoluteで配置情報を書き込む) : CSSファイルに絶対配置情報を書き出すか否か
- ※11 ディレクトリ : CSSファイルの書き出し先ディレクトリ
- ※14 背景色 : デフォルトの画像ファイル(GIF、JPG)の透過部分のマット色と、HTMLファイル及びCSSファイルのbodyタグのbackground-colorに反映
- ※15 パス記述方式 : 画像ファイル及びCSSファイルのパスを相対パスで書き出すか、絶対パスで書き出すか
- ※16 文字コード : HTMLファイル及びCSSファイルの出力文字コード
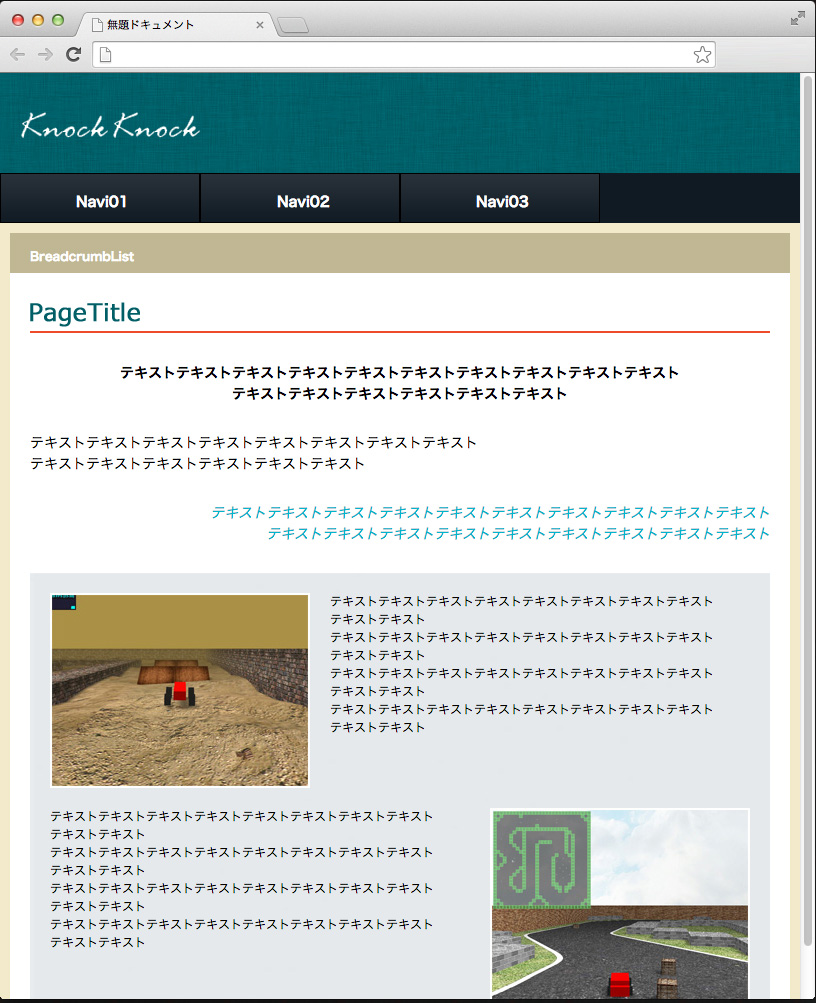
7. PSDファイルと同階層に同一名称のディレクトリが作成され、画像ファイル、HTMLファイル、及びCSSファイルが出力されます。
- レイヤー数が多いと完了までに相応の時間がかかります。
まとめ
機能をあれこれつけている間に、PSDファイルの整理やら、設定項目やらが多くなり、ちょっとめんどくさい事になってしまいました。
なれてしまえばどうってことないのですが、これを手間と感じる場合もあると思います。
もちろん画像を書き出すだけでも利用価値はあると思いますが、PSDから一括で必要なデータを出力できるという点では、作業が楽になるのではないかと思います。
実際案件に使ってみましたが、これまで通りのスライスして書き出して、HTMLとCSSを作成してというコーディング作業に比べれば、3割位は時間短縮になった印象がありました。